開発やテストに便利なプラグイン

開発やカスタマイズに使えそうなプラグインを集めてみました。
テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQLのクエリを出力してくれるプラグインなどを使っています。
テストデータ
「ツール」→「インポート」からWordPressを有効化してインポートができます。
日本語版 theme-test-data-ja
英語版 theme-unit-test-data.xml
テンプレートファイル名を表示「Display Template Name」
現ページで使われている(テーマの)テンプレートファイル名をサイドバーに表示
Display Template Name
ライブサイトで開発「Theme Test Drive」
非ログインユーザには通常のテーマでページを表示。ログインユーザのみに開発中のテーマで表示することができます。
Theme Test Drive
サイトをプライベート化「Private Only」「Password Protected」
ログインユーザのみをサイト閲覧を可能にしてくれます。
Private Only Password Protected
カミングスーン「Ultimate Coming Soon Page」
ログインユーザのみ通常ページを表示させ、非ログインユーザに「Coming soon」ページを表示
Ultimate Coming Soon Page
実行SQLをログに出力「Query Recorder」
実行SQLクエリーをログに出力できます。
Query Recorder * SELECT以外のクエリーが出力が可能
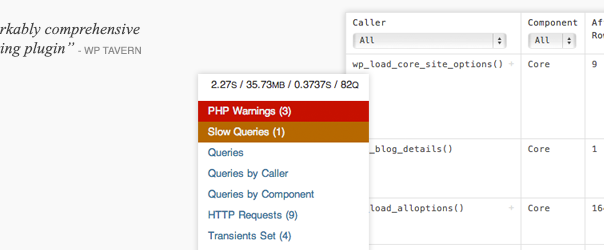
実行SQLを表示「Query Monitor」「Debug Queries」
ログインユーザのみにSQLクエリーログをページ下部に表示してくれます。
Query Monitor
Debug Queries
関連記事
-

-
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」
「WordPress Popup」は、ユーザの訪問時にポップアップを開くように実装できるプラグインです。それぞれ条件によって開くかどうかを設定することができます。 ダウンロード / サンプル イン
-

-
アップグレードで「更新を展開しています... 」のままになった場合の対処のひとつ
久々に出会ったような気がするのでメモです。 ローカルのテスト環境でWordPressを3.7から3.8にアップグレードしようとしたところ、「更新を展開しています... 」で止まってしまい更新処理がす
-

-
ブルー・オレンジ・ピンクと選べるテーマ「Bouquet」をカスタマイズ
プレビューはこちら ダウンロード 目次 ヘッダー画像の高さを変更 アイキャッチをアップロード h1タグがやたら多いので最適化 画像をレスポンシブ対応 フォント「Sorts Mill
-

-
head内に出力される要素を整理
Wordpressを使用していくうちに、head内がカオスな状態になっていくきますよね。そこで、そういう状態になったものをスッキリさせていこうという試みをやっていこうと思います。 削除方法 取り急
-

-
画像マウスオーバーでキャプションを表示
メディアをアップロードした際に、「キャプション」項目にテキストを設定された画像を挿入した場合はキャプションショートコードが生成され、ページ内の各画像下にその設定したテキストが表示されます。 今回
-

-
titleタグ(wp_title) カスタマイズ
SEO対策を行う際に、titleタグは重要な要素だと言われています。 「サイトのタイトル」、「キャッチフレーズ」(site_description)、「カテゴリー名」など色々と組み合わせてみることが
-

-
Twenty Fifteen テーマ用フォント "Noto" / "Inconsolata"の使用を止
TwentyFifteenでは、テーマ用のフォントとして「Noto」と「Inconsolata」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどのようなフォント
-

-
Twenty Twelve サイトタイトルをテキストから画像に置き換え
ページトップに表示されるサイトタイトルをデフォルトのテキストから画像に変更します。 あらかじめ、管理画面のメディアライブラリから画像をアップロードしているもしくは別の場所に保存しているそのファイルの
-

-
投稿タイトルのtitle属性を削除など Twenty Twelve 1.2での変更点
TwentyTwelveが1.1から1.2にアップデートされたので、いくつか変更点を洗ってみました。 (*全てを網羅しているわけではありません) 全ての変更部分は、こちらに記載されています。
-

-
RSS/Atomフィード カスタマイズ
RSSフィードのカスタマイズ 標準で出力されるフィード WordPressの各種ページで出力されるフィードは以下になると思います。 投稿:投稿のフィード @全てのページ サイトのコメント:
- PREV
- カルーセル プラグイン
- NEXT
- 英文レジュメの参考サイト まとめ (IT業界)














Comment
**ブログ投稿 WordPressで開発やテストに便利なプラグイン まとめ http://t.co/lSD9Pc6e0s