テーブル実装プラグイン「TablePress」 + レスポンシブ対応

「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。ダウンロード
デモ (PCの場合はブラウザの幅狭めてみたりして確認してみてください。)
TablePress実装
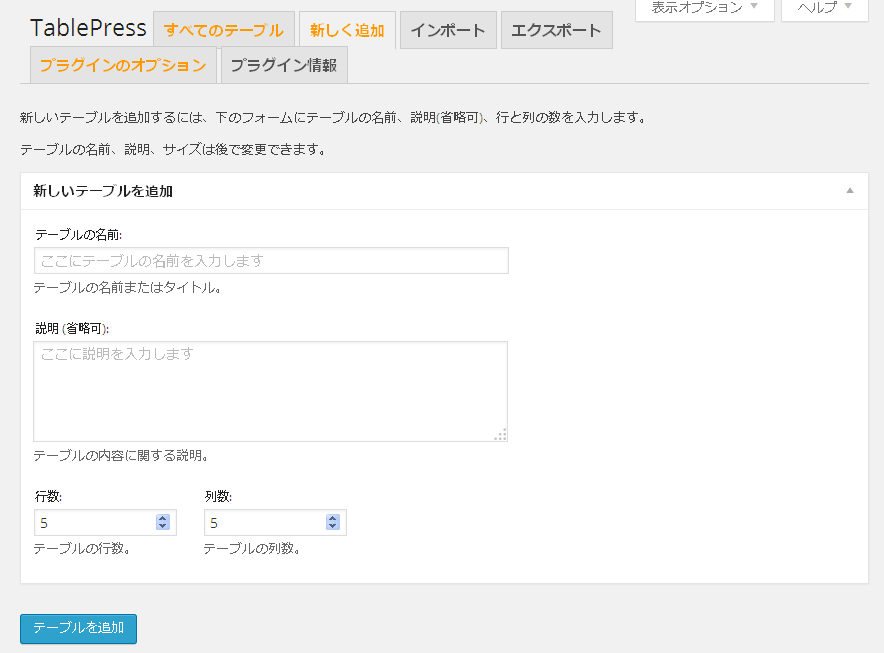
1. 管理画面のTablePressのページから「新しく追加」でテーブルを作成し、以下を設定します。テーブルのヘッダー(フッター、両方)を使用する場合は、必要な行数分プラスしといて下さい。
テーブルの名前:説明 (省略可):行数:列数:

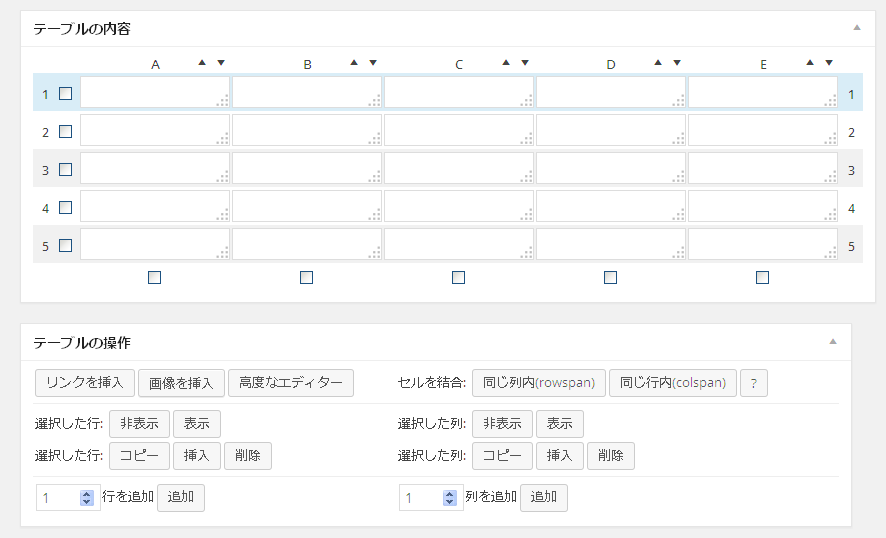
2. 「テーブルを追加」すると以下の画面に移るので、テーブルの値を入力を入力して下さい。
「テーブルの最初の行はテーブル見出しです。」にチェックを入れると最初の行はテーブルのヘッダーとして使用されます。フッタに設置する場合は、「テーブルの最終行は、テーブル フッターです。」にチェック


「検索/フィルター」をチェックしておくとテーブル内のデータを検索・フィルタリングしてくれるテキストボックスが生成されます。
3. 「変更を保存」して、"ショートコード"をコピーして、表示したい投稿にペーストしてください。
// 例 [table id=1 /]
レスポンシブ対応化
「TablePress Responsive Tables」をダウンロード・解凍し、pluginsディレクトリにコピーして有効化して下さい。あとはさきほどのShortcode:(ショートコード)に以下のようにresponsive="xxx"を付与して投稿に貼り付けるだけです。それぞれのブレークポイントでテーブルを横並びにしてくれます。
// 768px以下になるとテーブルを横向きにする場合 [table id=1 responsive="phone" /] // 980px以下になるとテーブルを横向きにする場合 [table id=1 responsive="tablet" /] // 1200px以下になるとテーブルを横向きにする場合 [table id=1 responsive="desktop" /]
スタイル変更
「プラグインのオプション」タブの"カスタムCSS"にスタイルを追加することで変更が可能です。
ドキュメント Documentation | TablePress
スタイリングやその他に関するよくある質問は、Frequently Asked Questions (FAQ) | TablePressを参照
管理画面は、標準で日本語化されているはずですが、そうでない場合は「プラグインのオプション」タブの"Plugin Language"から変更jaなどに変更が可能です。
Websimon Tables
関連記事
-

-
Google Code Prettifyを使用してソースコードを表示をしてくれる「Prettify Code Syntax」
Prettify Code Syntaxは、WordPressでGoogle Code Prettifyを使用してソースコードを表示してくれるプラグインです。 プラグインダウンロード Google
-

-
「続きを読む」(moreタグ)をカスタマイズ
WordPressではほとんどのテーマでは、複数の投稿を表示するアーカイブページ(カテゴリー別、タグ別、年月日別、作成者別など)ではmoreタグ(<!--more-->)を挿入することで、
-

-
Twenty Twelve "Proudly powered by WordPress"をCopyrightに変更
標準でページの最下部に表示される"Proudly ~"を変更します。 子テーマフォルダにfooter.phpをコピーし、以下のように編集を行ってください。リンクを外して、表示部分を書き換えるだけです
-

-
Tumblrの投稿をウィジェットに表示できる「Tumblr Widget」
このブログでは、サイドバーウィジェットに「Tumblr」に投稿したブックマーク一覧を表示させています。プラグインは「Tumblr Widget」を使用しています。ダウンロード 「This plugi
-

-
ブルー・オレンジ・ピンクと選べるテーマ「Bouquet」をカスタマイズ
プレビューはこちら ダウンロード 目次 ヘッダー画像の高さを変更 アイキャッチをアップロード h1タグがやたら多いので最適化 画像をレスポンシブ対応 フォント「Sorts Mill
-

-
スライダー・ギャラリー プラグイン
WordPressにギャラリーが実装できるプラグインをまとめてみました。 順番はオススメ順です。 Simple Responsive Slider #ショートコード #テンプレート #ウ
-

-
コメントフォーム・リストのカスタマイズ
コメント投稿部分は、基本的にはどのテーマでも同じフォームを出力してテーマのstyle.cssで外観を変えています。コメントフォーム欄をカスタマイズするには、プラグインもしくはフックを用いてカスタマイズ
-

-
jQueryをCDNから読み込む
WordPressではデフォルトでjQueryライブラリが同梱されています。この記事では、それをやめて、CDNから読み込み、使用する方法を解説します。 WordPress 3.6 3.9 4.0
-

-
「最近のコメント」ウィジェットをカスタマイズ
「最近のコメント」ウィジェットは、サイトに投稿されたコメントを新しい日付順に表示してくれます。件数も「ウィジェット」ページで設定できます。(管理画面の「外観」→「ウィジェット」) (削除
-

-
RSS/Atomフィード カスタマイズ
RSSフィードのカスタマイズ 標準で出力されるフィード WordPressの各種ページで出力されるフィードは以下になると思います。 投稿:投稿のフィード @全てのページ サイトのコメント:














Comment
RT @milkmanscc: なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr…
なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr6KR
[…] Think deeply, Do less, More effective さんの テーブル実装プラグイン「TablePress」 + レスポンシブ対応 […]
“WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Think deeply, Do less, More effective” http://t.co/5saxkyjRBX
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
TablePressをレスポンシブ化させるプラグイン「TablePress Responsive Tables」(・ё・) / “WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Th…” http://t.co/CtmVBJ6dxQ
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/W6YMK8eR8x
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/HERE4jy2rf いい感じ
@mitsuru7 これなんか簡単ですけど、どうでしょ? http://t.co/gEVfbXbk5r
[…] レスポンシブ対応 http://kwski.net/wordpress/1094/ […]
ワードプレス - NAVER まとめ
http://matome.naver.jp/odai/2136816091049718701
WP テーブル(表組み)プラグイン http://kwski.net/wordpress/1094/
「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。
wordpress wプラグイン
WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://kwski.net/wordpress/1094/ @kwski3さんから