「カテゴリー」ウィジェット カスタマイズ

「カテゴリー」ウィジェットは、管理画面ではあまりカスタマイズできません。必要であれば、フックやプラグインを用いて表示設定などの変更を行うことができます。
目次
- 「カテゴリー」ウィジェットの追加・設定
- 特定のカテゴリーを除外
- カテゴリーの順番を自由に並び替え
- 各カテゴリーリンクへ「nofollow」を付与
- サブカテゴリーをアコーディオン表示
「カテゴリー」ウィジェットの追加・設定
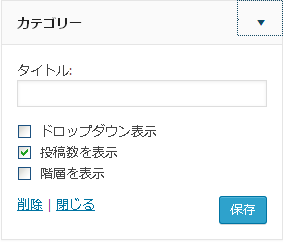
管理画面の「外観」「ウィジェット」とすすみ、表示させたいエリアに対して「カテゴリー」を追加(ドラッグ&ドロップ)
- タイトル:ウィジェットのタイトルを設定
- ドロップダウン表示:リスト形式ではなくドロップダウン形式で表示
- 投稿数を表示:各カテゴリーの投稿数を表示
- 階層を表示:親カテゴリーと子カテゴリーを階層で表示

特定のカテゴリーを除外する
子テーマのfunctions.phpに除外するカテゴリーのIDを指定します。
function exclude_widget_categories( $args){
$exclude = '3,6,18'; // 除外するカテゴリーのIDをカンマ区切りで指定
$args['exclude'] = $exclude;
return $args;
}
add_filter( 'widget_categories_args', 'exclude_widget_categories');
少し古いですが以下のプラグインを使用して実現可能です。(カテゴリーのIDの確認は必要)
Category Excluder Widget
- URLから確認:管理画面の「投稿」→「カテゴリー」を開き、それぞれのカテゴリーのリンクURLのなかに「tag_ID=」に続く数字がカテゴリーのIDになります。
- DBから確認:(wp_)termsテーブルの中身を確認。term_idがそのカテゴリーのIDになります。
カテゴリーの順番を自由に並び替える
カスタムメニューから作成ができます。
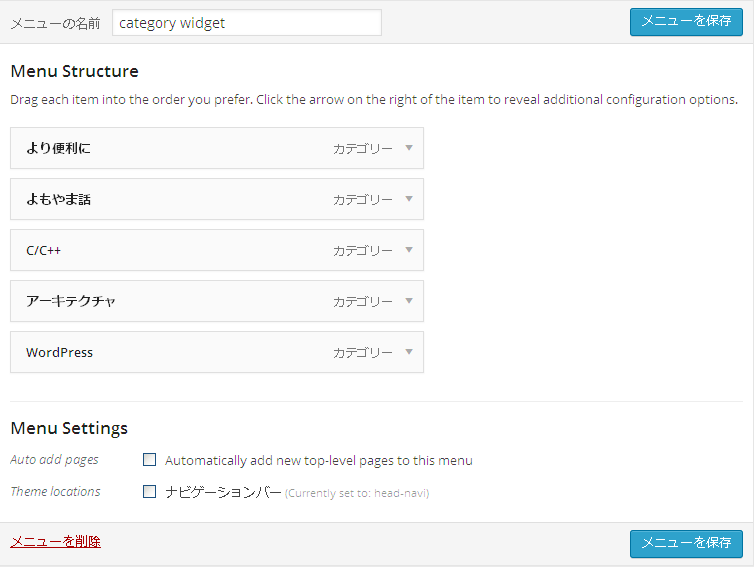
- 「外観」→「メニュー」からメニューを作成。左のカテゴリー欄からメニューに表示したいカテゴリーを追加(→メニューを保存)
- 表示させたいカテゴリーをドラッグアンドドロップで順番に並べます。(→メニューを保存)

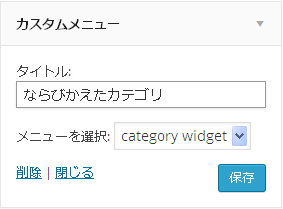
- 「外観」→「ウィジェット」から"カスタムメニュー"を追加("メニューを選択"で作成したメニューの名前を選んで下さい。)

My Category Order (カテゴリーのIDの確認は必要)
カテゴリーリンクへ「nofollow」を付与
add_filter( 'wp_list_categories', 'my_wp_rel_nofollow');
function my_wp_rel_nofollow( $text ) {
// This is a pre save filter, so text is already escaped.
$text = stripslashes( $text);
$text = preg_replace_callback( '|<a (.+?)>|i', 'wp_rel_nofollow_callback', $text);
// $text = esc_sql( $text);
return $text;
}
wp_rel_nofollow
wp_rel_nofollowを使用すると各リンクへnofollowを付与してくれますが、(\マーク)バックスラッシュが付いてしまうため少し改変しました。
サブカテゴリーをアコーディオン(ツリー)表示
jQuery Categories List Widget
標準のカテゴリーウィジェットでサブカテゴリの階層表示は可能ですが、このプラグインではアコーディオン表示が可能になります。ダウンロード
インストールして、管理画面の「外観」→「ウィジェット」とすすみ、表示させたいエリアに"jQuery Categories List Widget"を追加。
関連記事
-

-
Twenty Thirteen ナビゲーションメニューを固定
ナビゲーションメニューを固定にしてみました。下方にスクロールしても最上部に固定されるやつです。 スクリプト 以下のjsファイルを用意して下さい。 nav要素のidは、ソースもしくはheade
-

-
Lightbox (画像ポップアップ) プラグイン
WordPressで使用できるLightbox(画像ポップアップ)プラグインのまとめ ひとまずインストール・有効化するだけで使用可能です。(3.7/3.8/3.9) blueimp lig
-

-
翻訳ファイルの子テーマ化
子テーマでfunctions.phpなどを変更していくと翻訳すべき項目にぶつかっていくと思います。例を挙げると_()の部分で、Wordpressが翻訳を行ってくれる部分です。 個人的には、日本語
-

-
コメント欄停止・コメント削除
WordPressでは標準でコメント機能が付いてきます。この投稿ではコメント機能の停止や既に投稿されたコメントを削除する方法を紹介します。 設定による停止方法 新規の投稿に関してコメントを停止
-

-
Twenty Fourteen クレジットを非表示・変更方法
Twenty Fourteenにも最下部に「Proudly powered by WordPress」というコピーライトが表示されます。それを削除もしくは変更するには、footer.phpを編集して行
-

-
RSS/Atomフィード カスタマイズ
RSSフィードのカスタマイズ 標準で出力されるフィード WordPressの各種ページで出力されるフィードは以下になると思います。 投稿:投稿のフィード @全てのページ サイトのコメント:
-

-
スライダー・ギャラリー プラグイン
WordPressにギャラリーが実装できるプラグインをまとめてみました。 順番はオススメ順です。 Simple Responsive Slider #ショートコード #テンプレート #ウ
-

-
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ
ここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォースアタック」という手
-

-
Twenty Fourteen "コメントをどうぞ"の非表示と変更方法
Twenty Fourteenでは、デフォルトで投稿ページと各アーカイブページの各投稿のメタ情報欄に「コメントをどうぞ」というコメントフォームへのリンクが設置されます。 それぞれ、コメントが0件の場
-

-
Twenty Fourteen カスタマイズ
「Twenty Fourteen」はWordPress 3.8のデフォルトテーマです。TwentyThirteenから彩りもガラッとかわってますね。個人的には、すごく好きなデザイン。 Twent
- PREV
- 「固定ページ」ウィジェット カスタマイズ
- NEXT
- 「タグクラウド」ウィジェット カスタマイズ













Comment
[…] 参考 http://kwski.net/wordpress/863/ […]
ウィジェット内で特定のカテゴリーを除外する方法
WordPress - 「カテゴリー」ウィジェット カスタマイズ https://t.co/tFLzBU31Y3
このページ何回も見ているのに毎回探すという・・ 「カテゴリー」ウィジェット カスタマイズ http://t.co/rzkvBRaJRh
[…] http://kwski.net/wordpress/863/ […]
wp_rel_nofollowでバックスラッシュ¥がついちゃう回避法。しばらくはこうする必要があるかも