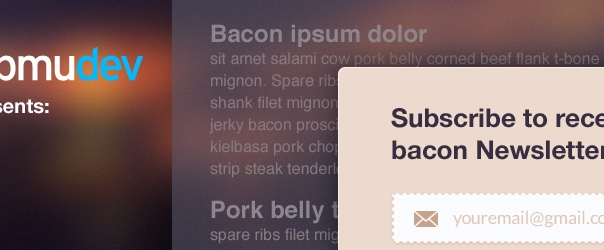
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」

「WordPress Popup」は、ユーザの訪問時にポップアップを開くように実装できるプラグインです。それぞれ条件によって開くかどうかを設定することができます。
ダウンロード / サンプル
インストール・有効化すると、管理画面の左サイドバーに"Pop Overs"というアイテムが出現しますのでこちらからポップアップを登録することができます。
ポップアップの設定
- Popover title:ポップアップのタイトル
- Popover content:ポップアップ内に表示させるコンテンツ
Active conditions
ポップアップを開く条件を指定します。右サイドバーにある条件を"Active conditions"にドラッグ&ドロップして条件を追加して下さい。
- Visitor is logged in:ログインしているユーザ向けに開く
- Visitor is not logged in:ログインしていないユーザ向けに開く
- Visitor has never commented:コメントしていないユーザ向けに開く
- Visit via a search engine:サーチエンジン経由の場合に開く
- Visit not via an Internal link:内部リンク経由以外の場合に開く
- Visit via specific referer:特定のリファラー経由の場合に開く
- Popover shown less than:特定回数表示していないユーザ向けに開く (回数を入力)
- On specific URL:特定のURLで開く (表示するURLを改行ごとに入力)
- Not on specific URL:特定のURL以外で開く (除外するURLを改行ごとに入力)
Appearance settings
- Pop Up Size:ポップアップのサイズ
- Pop Up Position:ポップアップ表示位置
- Pop Up Margins:ポップアップのmargin
- Background Color:ポップアップの背景色
- Font Color:フォント色
Pop Up Style
- Use Style
Remove Hide Forever Link
- Remove the "Never see this message again" link:"Never see this message again"(再度開かないようにするため)のリンク要素を付与する。
Pop over appearance delays
- Show Pop Up:ポップアップを表示するまでの時間
関連記事
-

-
「カレンダー」ウィジェット カスタマイズ・プラグイン
目次 カレンダー移動をajax遷移させるようにする 営業日・休業日を色分けして表示 ページやウィジェットにgoogleカレンダーを追加 カレンダーウィジェットをajax遷移させるよ
-

-
管理画面のCSSをカスタマイズ
管理画面のスタイルを変更したくなったので、カスタマイズしてみました。一例として以下を取り上げてみます。 「投稿一覧」の画面でカスタムフィールドが追加されていくと、そんなに幅が必要のないところが長くな
-

-
コメントフォーム・リストのカスタマイズ
コメント投稿部分は、基本的にはどのテーマでも同じフォームを出力してテーマのstyle.cssで外観を変えています。コメントフォーム欄をカスタマイズするには、プラグインもしくはフックを用いてカスタマイズ
-

-
画像マウスオーバーでキャプションを表示
メディアをアップロードした際に、「キャプション」項目にテキストを設定された画像を挿入した場合はキャプションショートコードが生成され、ページ内の各画像下にその設定したテキストが表示されます。 今回
-

-
翻訳ファイルの子テーマ化
子テーマでfunctions.phpなどを変更していくと翻訳すべき項目にぶつかっていくと思います。例を挙げると_()の部分で、Wordpressが翻訳を行ってくれる部分です。 個人的には、日本語
-

-
「Contact Form 7」 メッセージの送信に失敗~
この修正はWordPress 3.5で行われているようです。(~3.4.2) Contact Form 7で以下のエラーメッセージが出る場合は、確認してみて下さい。 「メッセージの送信に失敗
-

-
ウィジェット関連のカスタマイズ・プラグイン
リンクマネージャー WordPress 3.5バージョンアップ以降にリンクマネージャーを追加するには以下のフィルタを設定もしくはプラグインをインストールして下さい。 プラグイン Link M
-

-
開発やテストに便利なプラグイン
開発やカスタマイズに使えそうなプラグインを集めてみました。 テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQ
-

-
Twenty Twelve "Proudly powered by WordPress"をCopyrightに変更
標準でページの最下部に表示される"Proudly ~"を変更します。 子テーマフォルダにfooter.phpをコピーし、以下のように編集を行ってください。リンクを外して、表示部分を書き換えるだけです
-

-
Twenty Twelve 投稿者情報を表示/非表示に
TwentyTwelveでは、投稿ページごとに投稿者の情報を掲載することができます。他のテーマでも同様だと思います。こんな感じです。ここでは、掲載と削除の方法について記載します。 表示方法 「















Comment
メモ。
便利だなー。
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」 https://t.co/MZ7uM1sqZn