カレンダー実装プラグイン「Bootstrap Calendar」

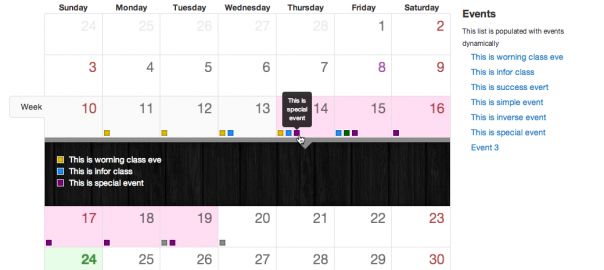
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。
ダウンロード
スクリプト
<link href="bootstrap.css" type="text/css" rel="stylesheet"> <!-- Bootstrap 3 --> <link href="css/calendar.css" type="text/css" rel="stylesheet"> <script src="underscore-min.js" type="text/javascript"></script> <script src="js/calendar.js" type="text/javascript"></script> <script src="bootstrap.js" type="text/javascript"></script> <!-- Bootstrap 3 --> <!-- 日本語化用 --> <script src="js/language/ja-JP.js" type="text/javascript"></script>
実装
<!-- カレンダー表示部 --> <div id="calendar"></div>
<script type="text/javascript">
(function($) {
"use strict";
// オプション
var options = {
tmpl_path: '/tmpls/', // テンプレートファイル パス
events_source: function () { return [events]; }, // イベントデータ
language: 'ja-JP', // カレンダー日本語化
onAfterViewLoad: function(view) {
$('.page-header h3').text(this.getTitle());
$('.btn-group button').removeClass('active');
$('button[data-calendar-view="' + view + '"]').addClass('active');
},
};
// カレンダー表示
var calendar = $('#calendar').calendar(options);
// ナビゲーション クリック
$('.btn-group button[data-calendar-nav]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.navigate($this.data('calendar-nav'));
});
});
// ビュー切替用ボタン クリック
$('.btn-group button[data-calendar-view]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.view($this.data('calendar-view'));
});
});
}(jQuery));
</script>
カレンダーのナビゲーションとビュー切替用ボタン
<!-- カレンダー ヘッダー -->
<div class="page-header">
<!-- カレンダー タイトル -->
<h3></h3>
<!-- カレンダー ナビゲーション -->
<div class="btn-group">
<button class="btn" data-calendar-nav="prev"><<</button><button class="btn" data-calendar-nav="today">[Today]</button><button class="btn" data-calendar-nav="next">>></button>
</div>
<!-- ビュー切替用ボタン -->
<div class="btn-group">
<button class="btn" data-calendar-view="year">Year</button><button class="btn" data-calendar-view="month">Month</button><button class="btn" data-calendar-view="week">Week</button><button class="btn" data-calendar-view="day">Day</button>
</div>
</div>
イベントデータ
イベントデータのフォーマットは以下のようになっています。
classは、スタイルのためのもので、event-important, event-success, event-warning, event-info, event-inverse and event-specialがあるようです。
var events = {
"id": 1222, // id
"title": "Event 1222", // タイトル
"url": "http://kwski.net", // リンク
"class": "event-important", // class
"start": 1412125748000, // 開始日時(ミリ秒まで)
"end": 1412989748000 // 終了日時(ミリ秒まで)
};
関連記事
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
入力数値の桁区切り挿入
ユーザに数値を入力してもらう際に区切りを入れるようにすると入力ミスを少なくすることができます。このソースは、SugarJSというものから拝借して少し改変しています。 実装 fu
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
シンプルにポップアップを実装できる「PopBox」
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!
-

-
実装方法が選べるツールチップ用プラグイン「Smallipop」
Smallipopは、ツールチップの実装をマークアップベース(HTMLに書き出し)とJavascriptベース両方で行えるjQueryプラグインです。世の中この手のツールは結構片方でのみだったりします
-

-
開閉できるツリー構造を表現できる「jsTree」
「jsTree」は、Webサイト上にツリー構造を表示してくれるJQueryラグインです。実際、使うかというのは謎ですが、ブログ内に設置する機会があり使用してみましたので参考まで。 ダウンロードはこち
-

-
selectボックスを華麗にしてくれる「Chosen」「Select2」
selectボックスに当てるjQueryプラグインを色々探してみましたがこれに決めました。シングルやマルチ、またグループにも対応しています。インスタンス検索してくれるのが決め手 Chosen CDN
-

-
テキストエリアを自動的にリサイズしてくれる「Autosize」
「Autosize」は、テキストエリアのサイズを入力文字数によって自動的に変更してくれるjQueryプラグインです。標準では、枠を超える文字数を入力するとスクロールバーが表示されますが、かわりに建増し
-

-
色々なタイプの画像ギャラリーが実装できる「Rondell」
「Rondell」は、様々なタイプの画像ギャラリーを実装してくれるjQueryプラグインです。 カルーセル・スライダー・ギャラリーなど一通り実装可能です。 ダウンロード 本家デモ
-

-
シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」
「bxSlider」はシンプルに設置でき、かついろいろとオプションが設定可能なスライダー用プラグインです。サイト CDN 標準でもしくはオプションで実現できそうなこと スワイプ キャプション













Comment
@digi_snow https://t.co/RGxQ1H5735 こっちも、これなら簡単に書けるんじゃね? CSSフレームワークって初見のときに導入障壁はある。
2件のコメント https://t.co/MI9M5eoeCy “jQuery | カレンダー実装プラグイン「Bootstrap Calendar」” https://t.co/ItrdfpntFg
こんなのあったの?
[…] 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト情報源: カレンダー実装プラグイン「Bootstrap Calendar」 […]
[…] Think deeply, Do less, More effective カレンダー実装プラグイン「Bootstrap Calendar」 […]
カレンダー