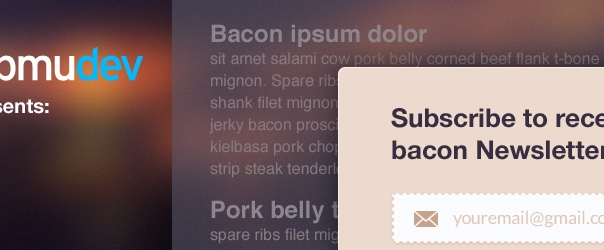
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」

「WordPress Popup」は、ユーザの訪問時にポップアップを開くように実装できるプラグインです。それぞれ条件によって開くかどうかを設定することができます。
ダウンロード / サンプル
インストール・有効化すると、管理画面の左サイドバーに"Pop Overs"というアイテムが出現しますのでこちらからポップアップを登録することができます。
ポップアップの設定
- Popover title:ポップアップのタイトル
- Popover content:ポップアップ内に表示させるコンテンツ
Active conditions
ポップアップを開く条件を指定します。右サイドバーにある条件を"Active conditions"にドラッグ&ドロップして条件を追加して下さい。
- Visitor is logged in:ログインしているユーザ向けに開く
- Visitor is not logged in:ログインしていないユーザ向けに開く
- Visitor has never commented:コメントしていないユーザ向けに開く
- Visit via a search engine:サーチエンジン経由の場合に開く
- Visit not via an Internal link:内部リンク経由以外の場合に開く
- Visit via specific referer:特定のリファラー経由の場合に開く
- Popover shown less than:特定回数表示していないユーザ向けに開く (回数を入力)
- On specific URL:特定のURLで開く (表示するURLを改行ごとに入力)
- Not on specific URL:特定のURL以外で開く (除外するURLを改行ごとに入力)
Appearance settings
- Pop Up Size:ポップアップのサイズ
- Pop Up Position:ポップアップ表示位置
- Pop Up Margins:ポップアップのmargin
- Background Color:ポップアップの背景色
- Font Color:フォント色
Pop Up Style
- Use Style
Remove Hide Forever Link
- Remove the "Never see this message again" link:"Never see this message again"(再度開かないようにするため)のリンク要素を付与する。
Pop over appearance delays
- Show Pop Up:ポップアップを表示するまでの時間
関連記事
-

-
「固定ページ」ウィジェット カスタマイズ
「固定ページ」ウィジェットは、そのままではありますが、固定ページの一覧をウィジェットに表示してくれます。 カスタマイズは、管理画面よりいくつかできるようです。 目次 特定の(固定)ページ
-

-
Twenty Eleven カスタマイズ
目次 author-info 消す 作成者(投稿者)を消す 投稿者情報を表示しない proudly powered by wordpressのリンクをコピーライトに変更
-

-
プラグイン関連のJSやCSSの読み込みをフィルター
プラグインをインストールしていくとheadやfooter内がCSSやJSで溢れていきます。できるだけ、自分で書けるものに関しては、余計なコールが少なくなるので可能な場合はそうしていますが(そうもいかず
-

-
管理画面のCSSをカスタマイズ
管理画面のスタイルを変更したくなったので、カスタマイズしてみました。一例として以下を取り上げてみます。 「投稿一覧」の画面でカスタムフィールドが追加されていくと、そんなに幅が必要のないところが長くな
-

-
「続きを読む」(moreタグ)をカスタマイズ
WordPressではほとんどのテーマでは、複数の投稿を表示するアーカイブページ(カテゴリー別、タグ別、年月日別、作成者別など)ではmoreタグ(<!--more-->)を挿入することで、
-

-
Pocketボタンの設置
日本のブログでは、4大SNS(Twitter, はてな, Facebook, Google+)に加えて最近では、Pocket(以前は、Read it later)もよく見かけますよね。追加してみました
-

-
画像マウスオーバーでキャプションを表示
メディアをアップロードした際に、「キャプション」項目にテキストを設定された画像を挿入した場合はキャプションショートコードが生成され、ページ内の各画像下にその設定したテキストが表示されます。 今回
-

-
Twenty Fourteen クレジットを非表示・変更方法
Twenty Fourteenにも最下部に「Proudly powered by WordPress」というコピーライトが表示されます。それを削除もしくは変更するには、footer.phpを編集して行
-

-
テーマ ブックマーク 2014
有料 技術系・ガジェットサイトテーマ 30 Blog & Magazine Style WordPress Themes for Tech & Gadget Sites
-

-
コメントフォーム・リストのカスタマイズ
コメント投稿部分は、基本的にはどのテーマでも同じフォームを出力してテーマのstyle.cssで外観を変えています。コメントフォーム欄をカスタマイズするには、プラグインもしくはフックを用いてカスタマイズ















Comment
メモ。
便利だなー。
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」 https://t.co/MZ7uM1sqZn