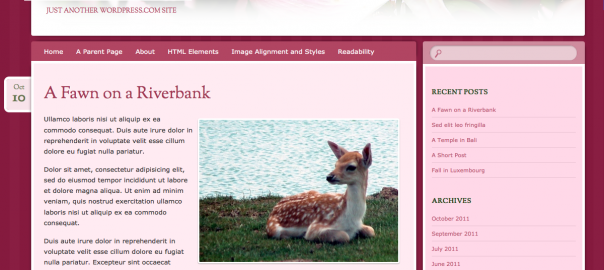
ブルー・オレンジ・ピンクと選べるテーマ「Bouquet」をカスタマイズ

目次
- ヘッダー画像の高さを変更
- アイキャッチをアップロード
- h1タグがやたら多いので最適化
- 画像をレスポンシブ対応
- フォント「Sorts Mill Goudy」を読み込まないようにする
ヘッダー画像の高さ(サイズ)を変更
デフォルトでは、ヘッダー画像は、高さが1100px、幅が180pxになっています。
以下の例は幅を360pxに変更しています。
add_filter( 'bouquet_custom_header_args', 'my_header_height');
function my_header_height( $header_args){
$header_args['height'] = 360;
return $header_args;
}
アイキャッチをアップロード
このテーマはデフォルトではアイキャッチ画像を対応させていませんでしたので、以下のコードを子テーマのfunctions.phpに追加して下さい。これでアイキャッチ画像を投稿できるようになります。
add_action( 'after_setup_theme', 'my_bouquet_setup' );
function my_bouquet_setup(){
add_theme_support( 'post-thumbnails' );
}
h1タグがやたら多いので最適化
このテーマはh1タグを多用しすぎで、デフォルトで4つほど、そしてウィジェットのタイトルもh1タグで囲われています。ただ、SEO的にh1タグの数については、いろいろと議論があるようですが、このテーマでは「それはないだろ」という箇所にh1タグがあるため、変更を行いました。
スタイルには影響しないようなので、全てpタグにすることとしました。
ナビゲーションメニュー
header.phpを子テーマディレクトリにコピーして、45行目のMenuの要素をh1タグからpタグに変更して下さい。
// [子テーマフォルダ]/header.php
<?php if(0) { // コメントアウト?>
<h1 class="menu-toggle section-heading"><?php _e( 'Menu', 'bouquet' ); ?></h1>
<?php } // コメントアウト?>
<p class="menu-toggle section-heading"><?php _e( 'Menu', 'bouquet' ); ?></p>
次に子画面でのトグル用のスクリプトの変更が必要です。8行目を変更。
// [子テーマフォルダ]/js/navigation.js
// button = container.getElementsByTagName( 'h1' )[0], // 変更前
button = container.getElementsByTagName( 'p' )[0], // 変更後
最後に変更したnavigation.jsを読み込むようにします。
// [子テーマフォルダ]/functions.php
function bouquet_scripts_for_nav() {
wp_deregister_script( 'bouquet-navigation');
wp_enqueue_script( 'bouquet-navigation', get_stylesheet_directory_uri() . '/js/navigation.js', array(), '20120206', true);
}
add_action( 'wp_enqueue_scripts', 'bouquet_scripts_for_nav');
コンテンツナビゲーションメニュー
次の記事・前の記事へのリンクのタイトルがh1タグに囲われています。
次のコードをそのまま子テーマのfunctions.phpに追加して下さい。
// [子テーマフォルダ]/functions.php
function bouquet_content_nav( $nav_id ) {
global $wp_query;
?>
<nav id="<?php echo $nav_id; ?>">
<p class="assistive-text section-heading"><?php _e( 'Post navigation', 'bouquet' ); ?></p>
<?php if ( is_single() ) : // navigation links for single posts ?>
<?php previous_post_link( '<div class="nav-previous">%link</div>', '<span class="meta-nav">' . _x( '←', 'Previous post link', 'bouquet' ) . '</span> %title' ); ?>
<?php next_post_link( '<div class="nav-next">%link</div>', '%title <span class="meta-nav">' . _x( '→', 'Next post link', 'bouquet' ) . '</span>' ); ?>
<?php elseif ( $wp_query->max_num_pages > 1 && ( is_home() || is_archive() || is_search() ) ) : // navigation links for home, archive, and search pages ?>
<?php if ( get_next_posts_link() ) : ?>
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'bouquet' ) ); ?></div>
<?php endif; ?>
<?php if ( get_previous_posts_link() ) : ?>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'bouquet' ) ); ?></div>
<?php endif; ?>
<?php endif; ?>
</nav><!-- #<?php echo $nav_id; ?> -->
<?php
}
ウィジェットタイトル
以下のコードをそのまま子テーマのfunctions.phpに追記して下さい。
// [子テーマフォルダ]/functions.php
function my_bouquet_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar 1', 'bouquet' ),
'id' => 'sidebar-1',
'description' => __( 'Drag widgets here to activate the sidebar.', 'bouquet' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => "</aside>",
'before_title' => '<p class="widget-title">', // タイトルの開始タグ
'after_title' => '</p>', // タイトルの終了タグ
) );
}
add_action( 'init', 'my_bouquet_widgets_init', 11);
画像をレスポンシブ対応
以下を子テーマのstyle.cssに追記して下さい。
// [子テーマフォルダ]/style.css
.entry-content img, .post-format-content img {
max-width: 100%;
height: auto;
}
フォント「Sorts Mill Goudy」を読み込まないようにする
「Sorts Mill Goudy」は、アルファベット用の美しいフォントです。
サイトタイトルや投稿タイトルに設定されています。使用しない場合は、以下のコードを子テーマのfunctions.phpに追加して下さい。
function dequeue_sorts_mill_goudy() {
wp_dequeue_style( 'sorts-mill-goudy');
}
add_action( 'wp_enqueue_scripts', 'dequeue_sorts_mill_goudy', 100);
関連記事
-

-
Twenty Twelve "Proudly powered by WordPress"をCopyrightに変更
標準でページの最下部に表示される"Proudly ~"を変更します。 子テーマフォルダにfooter.phpをコピーし、以下のように編集を行ってください。リンクを外して、表示部分を書き換えるだけです
-

-
新年早々やらかした
あけましておめでとうございます。 タイトルどおり、新年早々やらかしてしまいましたのでご報告まで。どうやらかしたかというと、確認用サイトとこのブログを間違えてしまいWordpress 3.5にアップグ
-

-
多言語化プラグイン「qTranslate」
ブログを多言語化しようと思い、プラグイン「qTranslate」を導入してみました。 General Settingsで使用する言語を選択する ★使用する言語を選択 管理画面「設定」⇒「Lang
-

-
サイトのキャプチャをショートコードで生成してくれる「Browser Shots」
外部のサイトを紹介する際にそのサイトのキャプチャが添えられているとイメージがつかみやすくなりクリックのモチベーションが上がるような気がします。 今回は、ショートコード一行でサイトのスクリーンショット
-

-
Google+ プラスワン(+1)ボタンの設置
Google+の+1ボタンの設置はプラグインを使用しなくても容易に実装できるようです。ソーシャルボタン設置のプラグインはこちらにいちおうまとめています。 プラスワン(+1)ボタンの設置コード 公式
-

-
アバターサイズの変更など Twenty Twelve 1.3での変更点
Twenty Twelve 1.3 での変更点 アバターサイズの設定ロジック変更 ヘッダ画像の設定ロジック変更 全ての変更点はこちら Changes from twentytwel
-

-
Twenty Fourteenカスタマイズ用プラグインと派生テーマ
WordPressの現在のデフォルトテーマ「Twenty Fourteen」のカスタマイズに便利なプラグインと、「Twenty Fourteen」をもとに作成されたテーマのまとめです。 カスタマ
-

-
開発やテストに便利なプラグイン
開発やカスタマイズに使えそうなプラグインを集めてみました。 テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQ
-

-
Twenty Fourteen カスタマイズ
「Twenty Fourteen」はWordPress 3.8のデフォルトテーマです。TwentyThirteenから彩りもガラッとかわってますね。個人的には、すごく好きなデザイン。 Twent
-

-
Twenty Ten カスタマイズ
Twenty Tenのカスタマイズについてのまとめです。 目次 コンテンツナビゲーション 非表示 「投稿日」を非表示 「作成者(投稿者)」を非表示 "コメントをどうぞ"("leave a
















