開発やテストに便利なプラグイン

開発やカスタマイズに使えそうなプラグインを集めてみました。
テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQLのクエリを出力してくれるプラグインなどを使っています。
テストデータ
「ツール」→「インポート」からWordPressを有効化してインポートができます。
日本語版 theme-test-data-ja
英語版 theme-unit-test-data.xml
テンプレートファイル名を表示「Display Template Name」
現ページで使われている(テーマの)テンプレートファイル名をサイドバーに表示
Display Template Name
ライブサイトで開発「Theme Test Drive」
非ログインユーザには通常のテーマでページを表示。ログインユーザのみに開発中のテーマで表示することができます。
Theme Test Drive
サイトをプライベート化「Private Only」「Password Protected」
ログインユーザのみをサイト閲覧を可能にしてくれます。
Private Only Password Protected
カミングスーン「Ultimate Coming Soon Page」
ログインユーザのみ通常ページを表示させ、非ログインユーザに「Coming soon」ページを表示
Ultimate Coming Soon Page
実行SQLをログに出力「Query Recorder」
実行SQLクエリーをログに出力できます。
Query Recorder * SELECT以外のクエリーが出力が可能
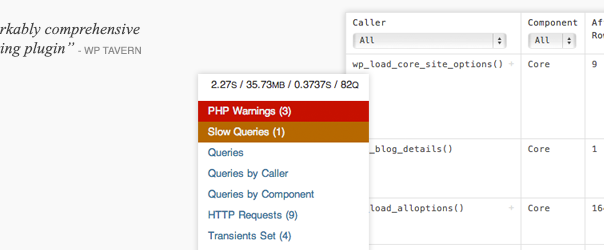
実行SQLを表示「Query Monitor」「Debug Queries」
ログインユーザのみにSQLクエリーログをページ下部に表示してくれます。
Query Monitor
Debug Queries
関連記事
-

-
折りたたみ要素やタブなどをショートコードで実装できるプラグイン「Arconix Shortcodes」
「Arconix Shortcodes」は、投稿内にショートコードでいろいろな要素を実装できるプラグインです。ダウンロードはこちらからできます。ダウンロード・解凍してpluginsディレクトリにアップ
-

-
Twenty Thirteen カスタマイズ
WordPress 3.6のデフォルトテーマである「Twenty thirteen」のカスタマイズをまとめて投稿します。 Twenty thirteenのカスタマイズネタがあまりないです。(それだけ
-

-
「タグクラウド」ウィジェット カスタマイズ
タグクラウドは、管理画面ではあまりカスタマイズできません。必要であれば、フィルターフックやプラグインを用いて表示設定や概観の変更を行うことができます。 目次 出力をカスタマイズ 各タグの
-

-
Twenty Twelve 投稿者情報を表示/非表示に
TwentyTwelveでは、投稿ページごとに投稿者の情報を掲載することができます。他のテーマでも同様だと思います。こんな感じです。ここでは、掲載と削除の方法について記載します。 表示方法 「
-

-
Twenty Twelve "コメントをどうぞ"を消す
今回は「Twenty Twelve」で標準で投稿タイトル下に出力されるリンク"コメントをどうぞ"|"Leave a reply"を非表示にする方法を。(コメントやピンバックが1件の場合は"1件のフィー
-

-
「編集(Edit)」リンクの非表示方法
ログインした状態で投稿ページを開くと投稿内や各コメントに各編集ページへリンクしてくれる「編集」リンクが表示されます。(繰り返し言いますが、自サイトにログインしているユーザにしか見えません。) こ
-

-
プラグイン関連のJSやCSSの読み込みをフィルター
プラグインをインストールしていくとheadやfooter内がCSSやJSで溢れていきます。できるだけ、自分で書けるものに関しては、余計なコールが少なくなるので可能な場合はそうしていますが(そうもいかず
-

-
「カテゴリー」ウィジェット カスタマイズ
「カテゴリー」ウィジェットは、管理画面ではあまりカスタマイズできません。必要であれば、フックやプラグインを用いて表示設定などの変更を行うことができます。 目次 「カテゴリー」ウィジェットの追加
-

-
アイキャッチにマウスオーバーすると投稿タイトルを表示
WordPressのフォーラムから定期的に流入があるため、対応をいくつか探ってみました。トピックは、「サムネイルにマウスオーバーするとタイトルが表示されるようにしたい」 ちなみに、投稿内のキャプ
-

-
Twenty Twelve 投稿日・投稿者を非表示に
TwentyTwelveのちょっとした部分をカスタマイズする方法を紹介していきます。 また、子テーマで出力部分を変更する際に、翻訳が必要な部分//_()の部分がでてきますので、以下の投稿も参考に
- PREV
- カルーセル プラグイン
- NEXT
- 英文レジュメの参考サイト まとめ (IT業界)














Comment
**ブログ投稿 WordPressで開発やテストに便利なプラグイン まとめ http://t.co/lSD9Pc6e0s