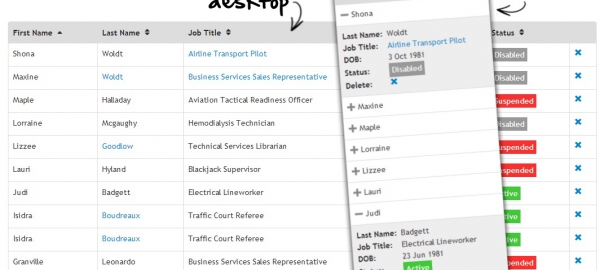
レスポンシブに対応したテーブルを実装できる「FooTable」

「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード
Footable (v2)
- レスポンシブ対応テーブル
- ソート
- フィルタ
- ページネーション
など
スクリプト
<link href= "css/footable.core.min.css" type="text/css" rel="stylesheet"> <script src="jquery.min.js" type="text/javascript"></script> <script src="js/footable.js" type="text/javascript"></script>
スタイルのテーマが用意されています。standaloneもしくはmetroをインクルードして下さい。
<!-- テーマスタイル --> <link href= "css/footable.standalone.min.css" type="text/css" rel="stylesheet"> <!--<link href= "css/footable.metro.min.css" type="text/css" rel="stylesheet">-->
実装
<table class="footable">
<thead><tr>
<th data-class="expand">Name</th>
<th data-hide="phone,tablet">Phone</th>
<th data-hide="phone">Email</th>
</tr></thead>
<tbody>
<tr><td>Bob Builder</td><td>555-12345</td><td>bob@home.com</td></tr>
<tr><td>BridgetJones</td><td>544-776655</td><td>bjones@mysite.com</td></tr>
<tr><td>TomCruise</td><td>555-99911</td><td>cruise1@crazy.com</td></tr>
</tbody>
</table>
ブレイクポイントの設定
表示形式とそれに対するカラムの表示有無を自由に設定できます。例では、 "phone"、"tablet"、その他の3つで境界(breakpoint)を設定します。thのdata-hideで表示しない形式(phoneやtablet)を指定します。breakpointで指定した幅よりも小さい場合に隠れるようになります。
<script type="text/javascript">
$(function() {
$('.footable').footable({
breakpoints: {
phone: 640,
tablet: 1024
}
});
});
</script>
デモ
FooTable サンプル
*ブラウザを小さくしてみて確認してください。
ソート機能アドオン
以下のスクリプトを追加で読み込みます。デモ
<script src="js/footable.sort.js" type="text/javascript"></script>
読み込むだけで自動的にソート機能を実装してくれます。
- <table>にdata-sort="false":特定のテーブルでソート機能を無効化
- <th>にdata-sort-initial="true":オープン時にそのカラムでソートして表示
- <th>にdata-sort-ignore="true":そのカラムでのソートを無効化
- <th>にdata-type="numeric":数値でソートを実施
フィルター検索機能アドオン
以下のスクリプト1つを追加で読み込みます。デモ
<script src="js/footable.filter.js" type="text/javascript"></script>
あとは、対象テーブルにdata-filter="inputフィールドのID"を指定して下さい。(下の例だと#filter)
<input id="filter" type="text"><!-- 入力テキストボックス--> <table class="footable" data-filter="#filter"> ... </table>
- <table>にdata-filter-minimum="3":フィルタ検索かける(最低)文字数 [デフォルト:2]
関連記事
-

-
シンプルな画像スライダー/ギャラリー用プラグイン
スライダーやギャラリーを実装できるjQueryプラグインのうちシンプルなものを集めてみました。ベースはシンプルですが、オプションなどを使用してカスタマイズが豊富なものもたくさんありますね。 シン
-

-
「jqPlot」を使って棒グラフを作成
jqPlotを使って棒グラフを作成してみました。ベースはこの記事を参照ください。 スクリプト jqPlotのベースとなるjsファイルと以下の棒グラフの作成に必要なスクリプトを読み込んで下さい。
-

-
様々なタイプのグラフ表示をカバーする「jqPlot」(折れ線グラフ)
Webページにグラフ表示する機会があったので、探してみました。 今回、使用してみた「jqPlot」がシンプルにもできてカスタマイズも豊富でいいです。グラフ用データの形式が少しクセがあり、動的に扱う際
-

-
[続きを読む]でテキストを省略、開閉できる「jTruncate」「jTruncSubstr」
「jTruncate」は、長くなってスペースをとってしまう文章をなどであらかじめ指定した文字数で省略して表示してくれるjQueryプラグインです。 ダウンロードはこちら デモ スクリプト
-

-
jqPlot - Legend(凡例) オプション
jqPlotの凡例(Legend)の設定オプションのまとめです。前提は、こちらを参照して下さい。 目次 凡例を表示 凡例の位置 [location, placement] 凡例のフォ
-

-
テーブル・リスト要素を便利にしてくれるプラグイン
レスポンシブに対応したテーブルを実装できる「FooTable」 リストをインクリメント検索・ソートできる「List.js」 colResizable #カラム幅可変
-

-
カウントダウン プラグイン
FlipClock #時間 FlipClock サイト [browser-shot url="http://xdsoft.net/jqplugins/flipcountd
-

-
バリデーション プラグイン
Nod Nod サイト | デモ [browser-shot url="http://rickharrison.github.io/validate.js/" width="2
-

-
定期的にAjaxリクエストを送信してくれる「PeriodicalUpdater」
PeriodicalUpdaterは、定期的にpostもしくはgetリクエストを送信してくれるjQueryプラグインです。Twitterのタイムラインのように定期的にツイートをロードしてくれるようなや
-

-
時刻入力に便利な「Timepicker for Bootstrap」
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 2014/06/16 Bootstrap3対応版に書き換え
- PREV
- コメントフォーム・リストのカスタマイズ
- NEXT
- プラグイン関連のJSやCSSの読み込みをフィルター















Comment
レスポンシブに対応したテーブルを実装できる「FooTable」 http://t.co/egJ8eAOLms 明日見る……見るかな
RT @ENJILOG: こっちも面白いな。でも、わざわざ開いてくれないんだよなぁ。。
http://t.co/ucYhsOPEl1
こっちも面白いな。でも、わざわざ開いてくれないんだよなぁ。。
http://t.co/ucYhsOPEl1
RT @peter0906: “jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective” http://t.co/qLmauhzRtL
“jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective” http://t.co/SryuK0yzDf #jQuery
“jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective” http://t.co/qLmauhzRtL
[…] jQuery | レスポンシブに対応したテーブルを実装できる「FooTable」 […]
ほー、これいいね//レスポンシブに対応したテーブルを実装できる「FooTable」 http://t.co/kyMDYpK4B8
レスポンシブに対応したテーブルを実装できる「FooTable」 http://kwski.net/jquery/1059/
jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 http://ift.tt/Xup7f6
レスポンシブに対応したテーブルを実装できる「FooTable」 http://t.co/3cbT3t14xL @kwski3さんから
かわいー
jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective - http://kwski.net/jquery/1059/
jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective - http://kwski.net/jquery/1059/
kwski.net http://bit.ly/120N54e #jquery
kwski.net http://bit.ly/ZP9duD #jQuery #javascript
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。
WordPressプラグインがリリースされているようです。FooTable