レスポンシブに対応したテーブルを実装できる「FooTable」

「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード
Footable (v2)
- レスポンシブ対応テーブル
- ソート
- フィルタ
- ページネーション
など
スクリプト
<link href= "css/footable.core.min.css" type="text/css" rel="stylesheet"> <script src="jquery.min.js" type="text/javascript"></script> <script src="js/footable.js" type="text/javascript"></script>
スタイルのテーマが用意されています。standaloneもしくはmetroをインクルードして下さい。
<!-- テーマスタイル --> <link href= "css/footable.standalone.min.css" type="text/css" rel="stylesheet"> <!--<link href= "css/footable.metro.min.css" type="text/css" rel="stylesheet">-->
実装
<table class="footable">
<thead><tr>
<th data-class="expand">Name</th>
<th data-hide="phone,tablet">Phone</th>
<th data-hide="phone">Email</th>
</tr></thead>
<tbody>
<tr><td>Bob Builder</td><td>555-12345</td><td>bob@home.com</td></tr>
<tr><td>BridgetJones</td><td>544-776655</td><td>bjones@mysite.com</td></tr>
<tr><td>TomCruise</td><td>555-99911</td><td>cruise1@crazy.com</td></tr>
</tbody>
</table>
ブレイクポイントの設定
表示形式とそれに対するカラムの表示有無を自由に設定できます。例では、 "phone"、"tablet"、その他の3つで境界(breakpoint)を設定します。thのdata-hideで表示しない形式(phoneやtablet)を指定します。breakpointで指定した幅よりも小さい場合に隠れるようになります。
<script type="text/javascript">
$(function() {
$('.footable').footable({
breakpoints: {
phone: 640,
tablet: 1024
}
});
});
</script>
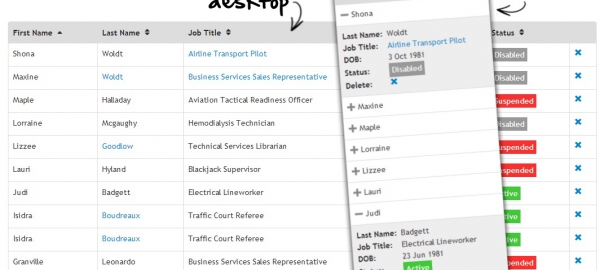
デモ
FooTable サンプル
*ブラウザを小さくしてみて確認してください。
ソート機能アドオン
以下のスクリプトを追加で読み込みます。デモ
<script src="js/footable.sort.js" type="text/javascript"></script>
読み込むだけで自動的にソート機能を実装してくれます。
- <table>にdata-sort="false":特定のテーブルでソート機能を無効化
- <th>にdata-sort-initial="true":オープン時にそのカラムでソートして表示
- <th>にdata-sort-ignore="true":そのカラムでのソートを無効化
- <th>にdata-type="numeric":数値でソートを実施
フィルター検索機能アドオン
以下のスクリプト1つを追加で読み込みます。デモ
<script src="js/footable.filter.js" type="text/javascript"></script>
あとは、対象テーブルにdata-filter="inputフィールドのID"を指定して下さい。(下の例だと#filter)
<input id="filter" type="text"><!-- 入力テキストボックス--> <table class="footable" data-filter="#filter"> ... </table>
- <table>にdata-filter-minimum="3":フィルタ検索かける(最低)文字数 [デフォルト:2]
関連記事
-

-
エフェクト豊富なニュースティッカー用プラグイン「inewsticker」
「inewsticker」は、色々なエフェクトでニュースティッカーが実装できるjQueryプラグインです。ダウンロード エフェクトには、fade/slide/typingの3つが可能です。 デ
-

-
入力されたメールアドレスのドメインをサジェストしてくれる「mailcheck.js」
「mailcheck.js」は、入力されたメールアドレスのドメインをサジェストしてくれるjQueryプラグインです。 ダウンロード スクリプト 実装 v
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち
-

-
スワイプ対応の画像スライダー・ギャラリー用プラグイン
画像スライダー(ギャラリー)を作成してくれるjQueryプラグインの中からスワイプ操作で画像をスライドできるものをいくつか集めてみました。 シンプルでカスタマイズ豊富なスライダー用プラグイン「b
-

-
バリデーション プラグイン
Nod Nod サイト | デモ [browser-shot url="http://rickharrison.github.io/validate.js/" width="2
-

-
カレンダー実装プラグイン「Bootstrap Calendar」
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト
-

-
ECサイトの商品表示に使えそうなスライダー「Simple Multi-Item Slider」
「Simple Multi-Item Slider」は、いうなればネスト型の画像スライダーです。ECサイトでの商品陳列からサムネイルメニューなどにも使用できそうです。ダウンロード デモ スクリプ
-

-
親要素の大きさに合わせてテキストをリサイズ「FitText」
「FitText」は親要素の大きさに合わせてテキストをリサイズしくれるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 responsive_head
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン(Bootstrap 2)
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 Twitter Bootstrap純正スクリプト ダウンロード / サイト
-

-
画像をモザイク処理(ピクセル化)してくれるプラグイン「Pixelate.js」
「Pixelate.js」はその名の通り画像をピクセル化してくれるjQueryプラグインです。画面ロード時にピクセル化しておき、画像にマウスオーバーすると暴露してくれます。 ダウンロード | デモ
- PREV
- コメントフォーム・リストのカスタマイズ
- NEXT
- プラグイン関連のJSやCSSの読み込みをフィルター















Comment
レスポンシブに対応したテーブルを実装できる「FooTable」 http://t.co/egJ8eAOLms 明日見る……見るかな
RT @ENJILOG: こっちも面白いな。でも、わざわざ開いてくれないんだよなぁ。。
http://t.co/ucYhsOPEl1
こっちも面白いな。でも、わざわざ開いてくれないんだよなぁ。。
http://t.co/ucYhsOPEl1
RT @peter0906: “jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective” http://t.co/qLmauhzRtL
“jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective” http://t.co/SryuK0yzDf #jQuery
“jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective” http://t.co/qLmauhzRtL
[…] jQuery | レスポンシブに対応したテーブルを実装できる「FooTable」 […]
ほー、これいいね//レスポンシブに対応したテーブルを実装できる「FooTable」 http://t.co/kyMDYpK4B8
レスポンシブに対応したテーブルを実装できる「FooTable」 http://kwski.net/jquery/1059/
jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 http://ift.tt/Xup7f6
レスポンシブに対応したテーブルを実装できる「FooTable」 http://t.co/3cbT3t14xL @kwski3さんから
かわいー
jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective - http://kwski.net/jquery/1059/
jQuery: レスポンシブに対応したテーブルを実装できる「FooTable」 | Think deeply, Do less, More effective - http://kwski.net/jquery/1059/
kwski.net http://bit.ly/120N54e #jquery
kwski.net http://bit.ly/ZP9duD #jQuery #javascript
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。
WordPressプラグインがリリースされているようです。FooTable