投稿タイトル(entry-title)を非表示にする
表題通り「投稿タイトルを表示しない」ことは、"投稿ページ"ではあまりないと思いますが、"固定ページ"では意外とあったりします。
編集画面でTitleを入力しないでおけば、それで済むのですが、ページの記事タイトル(entry-title)を非表示にしたいというときに以下使えると思います。
CSSで非表示
それぞれのcssクラス設定は、以下を条件としています。なので、テーマによっては、固定ページ・投稿ページ・個別記事と特定方法を探し出す必要があります。
- 投稿タイトルのclassは「entry-title」
- 投稿全体部分にpost_class()でclassを出力
例: <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
固定ページでは.page、投稿ページでは.post、個別ページではpost-[id]となります。
style.css(子テーマ)にそれぞれ追加して下さい。/* 全固定ページで非表示 */ .page .entry-title { display: none; } /* 全投稿ページで非表示 */ .post .entry-title { display: none; } /* 特定の投稿IDで非表示 .post-<ID>(例:post=77)*/ .post-77 .entry-title { display: none; }post_class()がclassを出力する部分になりますが、投稿の種類によって様々です。WordPress Codexを参照して下さい。
もしくは
bodyタグにbody_class()でclassを出力例: <body <?php body_class(); ?>>
固定ページでは.page、投稿ページでは.single、個別ページではpage-id-[ID]・postid-[id]となります。
style.css(子テーマ)にそれぞれ追加して下さい。/* 全固定ページで非表示 */ .page .entry-title { display: none; } /* 全投稿ページで非表示 */ .single.entry-title { display: none; } /* 特定の投稿IDで非表示 .post-<ID>(例:post=77)*/ .page-id-77 .entry-title { display: none; } .postid-77 .entry-title { display: none; }
ページごとに表示・非表示を設定できるプラグイン「Hide Title」
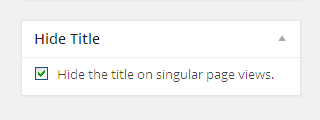
インストール・有効化すると各編集ページの右側に以下のような設定が現れるので、非表示にしたいページで「Hide the title on singular page views.」にチェックを入れて下さい。ダウンロード

entry-titleの要素に対してdisplay:noneを追加する同じ仕組みのようです。
関連記事
-

-
多言語化プラグイン「qTranslate」
ブログを多言語化しようと思い、プラグイン「qTranslate」を導入してみました。 General Settingsで使用する言語を選択する ★使用する言語を選択 管理画面「設定」⇒「Lang
-

-
Pocketボタンの設置
日本のブログでは、4大SNS(Twitter, はてな, Facebook, Google+)に加えて最近では、Pocket(以前は、Read it later)もよく見かけますよね。追加してみました
-

-
「続きを読む」(moreタグ)をカスタマイズ
WordPressではほとんどのテーマでは、複数の投稿を表示するアーカイブページ(カテゴリー別、タグ別、年月日別、作成者別など)ではmoreタグ(<!--more-->)を挿入することで、
-

-
アップグレードで「更新を展開しています... 」のままになった場合の対処のひとつ
久々に出会ったような気がするのでメモです。 ローカルのテスト環境でWordPressを3.7から3.8にアップグレードしようとしたところ、「更新を展開しています... 」で止まってしまい更新処理がす
-

-
Twenty Twelve 投稿日・投稿者を非表示に
TwentyTwelveのちょっとした部分をカスタマイズする方法を紹介していきます。 また、子テーマで出力部分を変更する際に、翻訳が必要な部分//_()の部分がでてきますので、以下の投稿も参考に
-

-
「編集(Edit)」リンクの非表示方法
ログインした状態で投稿ページを開くと投稿内や各コメントに各編集ページへリンクしてくれる「編集」リンクが表示されます。(繰り返し言いますが、自サイトにログインしているユーザにしか見えません。) こ
-

-
Twenty Fourteenカスタマイズ用プラグインと派生テーマ
WordPressの現在のデフォルトテーマ「Twenty Fourteen」のカスタマイズに便利なプラグインと、「Twenty Fourteen」をもとに作成されたテーマのまとめです。 カスタマ
-

-
ie.cssの子テーマ化など Twenty Twelve 1.1での変更点
TwentyTwelveが1.0から1.1にアップデートされたので、勉強もかねていくつか変更点を洗ってみました。 ie.cssを外出し pubdateの削除 rel="generator"
-

-
Twenty Fifteen カスタマイズ
WordPress 4.1のデフォルトテーマである「Twenty Fifteen」は三世代前の「Twenty Twelve」に似たテーマで非常にシンプルなテーマにまとまっていますね。カスタマイズをまと
-

-
ポップアップが実装できるプラグイン「Anything popup」「Easy Modal」
ポップアップ 「Anything Popup」 「Anything popup」は、ページにポップアップが実装できるWordPressプラグインです。ポップアップ要素を投稿ページと同様に作成できるた
- PREV
- REMIレポジトリの追加
- NEXT
- Cookieログイン












Comment
助かりました。ありがとうございました。
固定のみタイトル非表示
[…] 投稿タイトル(entry-title)を非表示にする […]
[…] 投稿タイトル(entry-title)を非表示にする […]
[…] 参考 投稿タイトル(entry-title)を非表示にする […]
[…] ▼参考サイト http://kwski.net/wordpress/596/ http://ja.forums.wordpress.org/topic/3252 […]
“WordPress | 投稿タイトル(entry-title)を非表示にする” https://t.co/93NhGOpERW #タイトル非表示 #WordPress
Wordperssめも。固定ページでタイトル非表示をようやっと導入できた~
投稿タイトル(entry-title)を非表示にする https://t.co/xLxQWidHcx
WordPress固定ページでタイトルを表示しない様にしました。こちらを参考にしました。ありがとうございました。
https://t.co/trbCu6GGyi
#IT https://t.co/WeuOgCcs05
投稿タイトル(entry-title)を非表示にする http://t.co/JKnkCvQiVZ
[…] ▼参考サイト http://kwski.net/wordpress/596/ http://ja.forums.wordpress.org/topic/3252 […]
固定ページタイトルを非表示にしたい
http://forum.bizvektor.com/forums/topic/%E5%9B%BA%E5%AE%9A%E3%83%9A%E3%83%BC%E3%82%B8%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E3%82%92%E9%9D%9E%E8%A1%A8%E7%A4%BA%E3%81%AB%E3%81%97%E3%81%9F%E3%81%84/