ログイン画面・機能をカスタマイズ

CSSを変更してスタイル変更
ログイン画面用のCSSを用意して子テーマとして使用します。変更したい部分だけを記述して下さい。
// オリジナル /wp-admin/css/login.min.css
// functions.php(子テーマ)に追加
// /wp-content/themes/テーマフォルダ/login/login-styles.cssの読み込み
add_action( 'login_head', 'my_login_css');
function my_login_css() {
wp_enqueue_style( 'my-login-css', get_stylesheet_directory_uri() . '/login/login-styles.css', false, null);
}
注意書きなどのテキストを追加する
ログインフォーム上部に自由に追加できます。
// オリジナル /wp-login.php
// functions.php(子テーマ)に追加
add_filter( 'login_message', 'my_login_message');
function my_login_message( $message) {
if (empty( $message) ){
return "<p class='message'>ようこそ。ログインして始めて下さい</p>";
} else {
return $message;
}
}
クッキーの有効期限を変更
ログイン時に"ログイン状態を保存する"にチェックを入れてログインした場合、標準では14日間保持されます。(チェックしない場合は2日保持)
// オリジナル wp_set_auth_cookie in /wp-includes/pluggable.php
// functions.php(子テーマ)に追加
add_filter( 'auth_cookie_expiration', 'keep_me_logged_in_for_1_year');
function keep_me_logged_in_for_1_year( $expirein){
return 31556926; // 1年間有効 (秒数で指定)
}
プラグイン「Configure Login Timeout」で同様の変更ができます。ダウンロード
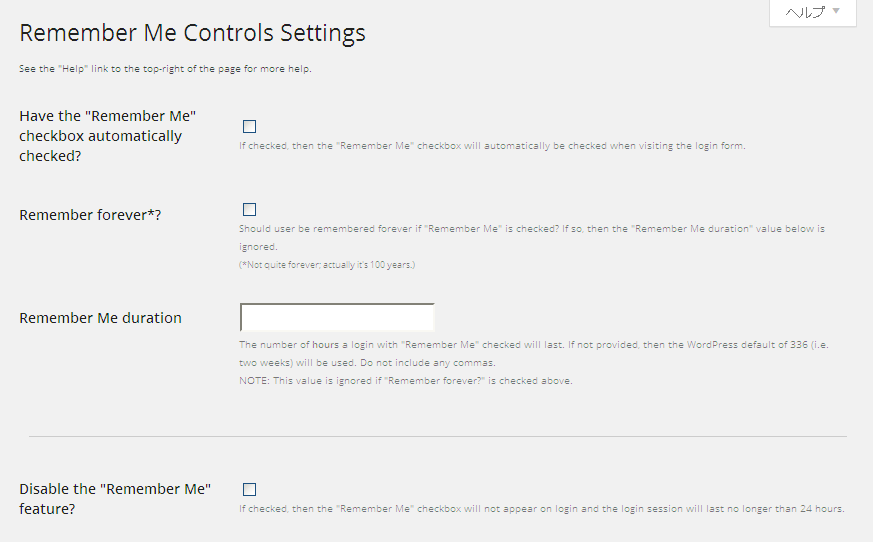
"ログイン状態を保存する"に関する制御をしてくれるプラグイン「Remember Me Controls」
このプラグインで以下の設定が行えます。ダウンロード
- "ログイン状態を保存する" デフォルトでチェック
- ログインクッキーの有効期限を無しにする(実際は100年有効)
- ログインクッキーの保持期間の設定→時間(hours)で設定
- "ログイン状態を保存する"の非表示(+クッキーの保持を1日)

パスワードのマスキングを一時的に除去するプラグイン「hideShowPassword」
インストール・有効化するだけでパスワードのマスクを一時的にとりはずすことができるようになります。
hideShowPassword
関連記事
-

-
テーマ ブックマーク 2013
2012 フリーテーマ トップ 20 Top 20 Free WordPress Themes of 2012 http://ow.ly/wMGjZ ハイクオリティフリーテーマ 3月 20 Top
-

-
「Google Analytics for WordPress」投稿URLにやたら長いパラメータがついてしまう
Google 検索結果をみていたら、Wordpressの投稿のURLが実際のものより異様に長くなっているので何かなと思って調査してみました。 このような感じで http://kwski.net/ca
-

-
ツールチップ実装プラグイン「WordPress Tooltip」
「WordPress Tooltip」は、WordPressにツールチップを実装できるプラグインです。jQueryプラグイン「TipTip」を組み込んでいます。プラグインページの対応バージョンは古めで
-

-
パーマリンク・スラッグなどURL カスタマイズ
管理画面からの設定 管理画面の「設定」→「パーマリンク設定」で以下の設定が可能です。 共通設定 色々なタグの組み合わせで、URLをカスタマイズできます。 パーマリンク設定の画面に利用可
-

-
アイキャッチにマウスオーバーすると投稿タイトルを表示
WordPressのフォーラムから定期的に流入があるため、対応をいくつか探ってみました。トピックは、「サムネイルにマウスオーバーするとタイトルが表示されるようにしたい」 ちなみに、投稿内のキャプ
-

-
ie.cssの子テーマ化など Twenty Twelve 1.1での変更点
TwentyTwelveが1.0から1.1にアップデートされたので、勉強もかねていくつか変更点を洗ってみました。 ie.cssを外出し pubdateの削除 rel="generator"
-

-
「続きを読む」(moreタグ)をカスタマイズ
WordPressではほとんどのテーマでは、複数の投稿を表示するアーカイブページ(カテゴリー別、タグ別、年月日別、作成者別など)ではmoreタグ(<!--more-->)を挿入することで、
-

-
Twenty Thirteen テーマ用フォント "Source Sans Pro" / "Bitter"の使用を止
TwentyThirteenでは、テーマ用のフォントとして「Source Sans Pro」と「Bitter」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどの
-

-
Twenty Thirteen ナビゲーションメニューを固定
ナビゲーションメニューを固定にしてみました。下方にスクロールしても最上部に固定されるやつです。 スクリプト 以下のjsファイルを用意して下さい。 nav要素のidは、ソースもしくはheade
-

-
管理画面のCSSをカスタマイズ
管理画面のスタイルを変更したくなったので、カスタマイズしてみました。一例として以下を取り上げてみます。 「投稿一覧」の画面でカスタムフィールドが追加されていくと、そんなに幅が必要のないところが長くな
















Comment
style.cssではないんですね。"ログイン画面・機能をカスタマイズ" http://t.co/nCxSGKQho4