投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ

ここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォースアタック」という手法をもちいているらしいです。
=>「ユーザー名」をある程度絞ってから、あとはパスワードは総当たりでトライ
その逆でパスワード固定のユーザ名総当たりは「リバース・ブルートフォース」というらしい。
ほとんどのテーマではユーザ名が投稿記事内に晒されている
と思います。
テーマによりますが、記事の「メタ情報」内に投稿者・作成者といったかたちで、「ユーザー名」が出力されます。
**出力する必要が無い場合はテーマのテンプレートを変更して、作成者を非表示にしましょう。class="author"が設定されているはずです。 (Twenty twelveの場合はこちら) cssで隠すだけでは、HTMLには出力されるため意味が無いです。
**出力したい場合は
投稿者・作成者の表示を「ユーザ名」ではなく「ニックネーム」へ変更
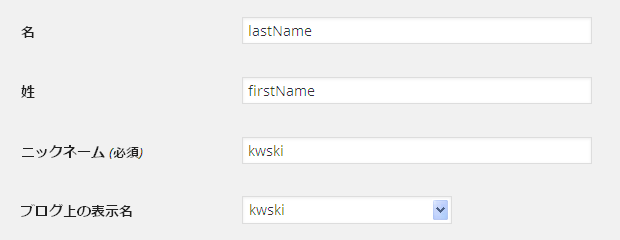
管理画面の「ユーザー」から各ユーザのプロフィールにアクセスして、「ブログ上の表示名」をニックネームなどに変更しましょう。プルダウンで選べます。「ニックネーム」の他、「姓」、「名」や姓名の組み合わせなども設定可能です。
(もちろん、それらは「ユーザー名」とは別のものであるのが前提です。)

RSS/ATOMフィード内に出力されるcreator(ユーザ名)も変更してくれます。ユーザ名をフィードに生成したくない場合は、RSS/Atomフィード カスタマイズを参照
Author ArchivesページのURLをカスタマイズ「Edit Author Slug」
せっかく表示をニックネームなどに変更したのにその「表示名」のURLでユーザ名がバレてしまいます。
ダウンロードはこちら
インストールして、管理画面の「ユーザー」の各ユーザのプロフィール画面の最下部に"Edit Author Slug"から設定して下さい。
同様に、「ユーザー名」「ニックネーム」「姓名」「custom」など自由に設定が可能です。
これでauthorアーカイブページのURLがサイトURL/author/「設定したスラッグ」になります。
また、「設定」→「Edit Author Slug」から以下の設定を行うことができます。
- Author Base
作成者(投稿者)のリンクの"author"の部分を変更します。 - Automatic Author Slug Creation
チェックを入れ、項目を選択すると、プロフィール側で更新された場合にスラッグがその項目をもとに自動的に更新されます。
サイトURL/author/「設定したスラッグ」にリダイレクトされるだけなので、ログインユーザ名がばれることはありません。
この記事の投稿者のアーカイブページ (ログインユーザ名はkwskiではないです)
author ページを無効化する
以下は無効化するというよりただ単にリダイレクトしています。ユーザ名を特定するのに、結構効率的/と思ったり。。その対処のためにauthorアーカイブページは全てホームへリダイレクトさせます。これは、今の時点で特段必要ありませんが、将来的に使えるかもしれません。
function theme_slug_redirect_author_archive() {
if (is_author() ) {
wp_redirect( home_url());
exit;
// Put your redirect code here;
// Redirect to home_url(), or
// return a 404, or whatever
}
}
add_action( 'template_redirect', 'theme_slug_redirect_author_archive' );
http://wordpress.stackexchange.com/questions/40136/remove-author-archive
adminユーザや「ユーザー名」=ドメイン名にしている場合
adminやドメイン名を管理者などの「ユーザー名」にしている場合は削除して他のユーザに移管しましょう。
adminユーザ
Crazy Bone
インストールすると、管理画面の「ユーザー」メニューのなかの「ログイン履歴」からみれます。
このサイトでは、adminユーザやドメイン名(このサイトでいうとkwski)をユーザ名にしてログインしてきているようです。多くのサイトでそのようです。ちなみに、ここ10日間くらいはどこからも来なくなってます。ある程度試してダメだったらあきらめるんでしょうか? 人力?
移管方法は、
「新規ユーザ(管理者)を作成」→「新規ユーザでログイン」→「ユーザを削除」
(注)「すべての投稿を以下のユーザーにアサイン」を選択して記事の作成者を移動させて下さい。そうしないと、既存ユーザで投稿した記事が全て削除されます。なにはともあれ、移管前はバックアップを取得しておきましょう。
関連記事
-

-
投稿タイトル(entry-title)を非表示にする
表題通り「投稿タイトルを表示しない」ことは、"投稿ページ"ではあまりないと思いますが、"固定ページ"では意外とあったりします。 編集画面でTitleを入力しないでおけば、それで済むのですが、ペー
-

-
開発やテストに便利なプラグイン
開発やカスタマイズに使えそうなプラグインを集めてみました。 テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQ
-

-
RSS/Atomフィード カスタマイズ
RSSフィードのカスタマイズ 標準で出力されるフィード WordPressの各種ページで出力されるフィードは以下になると思います。 投稿:投稿のフィード @全てのページ サイトのコメント:
-

-
アバターサイズの変更など Twenty Twelve 1.3での変更点
Twenty Twelve 1.3 での変更点 アバターサイズの設定ロジック変更 ヘッダ画像の設定ロジック変更 全ての変更点はこちら Changes from twentytwel
-

-
コメント欄停止・コメント削除
WordPressでは標準でコメント機能が付いてきます。この投稿ではコメント機能の停止や既に投稿されたコメントを削除する方法を紹介します。 設定による停止方法 新規の投稿に関してコメントを停止
-

-
Twenty Thirteen カスタマイズ
WordPress 3.6のデフォルトテーマである「Twenty thirteen」のカスタマイズをまとめて投稿します。 Twenty thirteenのカスタマイズネタがあまりないです。(それだけ
-

-
アップグレードで「更新を展開しています... 」のままになった場合の対処のひとつ
久々に出会ったような気がするのでメモです。 ローカルのテスト環境でWordPressを3.7から3.8にアップグレードしようとしたところ、「更新を展開しています... 」で止まってしまい更新処理がす
-

-
"コメントを残す" 削除・文言を変更する方法
コメントフォームに表示される「コメントを残す」はWordPress標準で翻訳される要素です。テーマ側でカスタマイズしていない限り表示されます。 ここでは、この要素を削除したり、文言を変更する方法を紹
-

-
Twenty Fourteenカスタマイズ用プラグインと派生テーマ
WordPressの現在のデフォルトテーマ「Twenty Fourteen」のカスタマイズに便利なプラグインと、「Twenty Fourteen」をもとに作成されたテーマのまとめです。 カスタマ
-

-
アイキャッチにマウスオーバーすると投稿タイトルを表示
WordPressのフォーラムから定期的に流入があるため、対応をいくつか探ってみました。トピックは、「サムネイルにマウスオーバーするとタイトルが表示されるようにしたい」 ちなみに、投稿内のキャプ















Comment
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォー...kwski.net […]
このあたりは便利。https://t.co/pjvqqaFTqp
[…] ユーザー名を防ぐためにまずはこちらのサイトにある「投稿者・作成者の表示を「ユーザ名」ではなく「ニックネーム」へ変更」の項目を実施する。 […]
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ https://t.co/sfNFa0xVrU
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォー...kwski.net […]
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ https://t.co/Y8wuHCSQlW
“Author”
[…] http://kwski.net/wordpress/1027/ […]
[…] >>投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
[…] 著者ページ表示されないようにその2 […]
WordPress - 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ https://t.co/QVWUX0J6Fn
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ http://t.co/y8a2YyEyOk
[…] やった事は以下の記事にあるとおりです。 http://kwski.net/wordpress/1027/ […]
[…] ったw 管理ユーザ名を広く伝える迷惑な機能をどうにかしてくれるプラグイン。 詳しくは『WordPress | 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ』がオススメ >>Edit Author Slug […]
[…] 今回参考にしたサイト:Think deeply, Do less, More effective わからないことがあればいつでも連絡ください。@kawatamachan (adsbygoogle = window.adsbygoogle || []).push({}); […]
[…] http://kwski.net/wordpress/1027/ […]
[…] 参考 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
[…] author xxxxxxxxxx […]
[…] ▼使い方参考URL(投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ) http://kwski.net/wordpress/1027/ […]
“WordPress | 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ | Think deeply, Do less, More effective” http://t.co/rq4fuqxpr6
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ http://t.co/7L6NK2jQ1C