投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ

ここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォースアタック」という手法をもちいているらしいです。
=>「ユーザー名」をある程度絞ってから、あとはパスワードは総当たりでトライ
その逆でパスワード固定のユーザ名総当たりは「リバース・ブルートフォース」というらしい。
ほとんどのテーマではユーザ名が投稿記事内に晒されている
と思います。
テーマによりますが、記事の「メタ情報」内に投稿者・作成者といったかたちで、「ユーザー名」が出力されます。
**出力する必要が無い場合はテーマのテンプレートを変更して、作成者を非表示にしましょう。class="author"が設定されているはずです。 (Twenty twelveの場合はこちら) cssで隠すだけでは、HTMLには出力されるため意味が無いです。
**出力したい場合は
投稿者・作成者の表示を「ユーザ名」ではなく「ニックネーム」へ変更
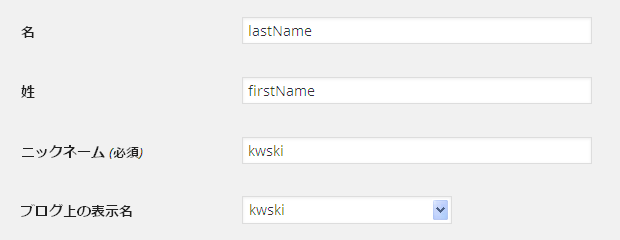
管理画面の「ユーザー」から各ユーザのプロフィールにアクセスして、「ブログ上の表示名」をニックネームなどに変更しましょう。プルダウンで選べます。「ニックネーム」の他、「姓」、「名」や姓名の組み合わせなども設定可能です。
(もちろん、それらは「ユーザー名」とは別のものであるのが前提です。)

RSS/ATOMフィード内に出力されるcreator(ユーザ名)も変更してくれます。ユーザ名をフィードに生成したくない場合は、RSS/Atomフィード カスタマイズを参照
Author ArchivesページのURLをカスタマイズ「Edit Author Slug」
せっかく表示をニックネームなどに変更したのにその「表示名」のURLでユーザ名がバレてしまいます。
ダウンロードはこちら
インストールして、管理画面の「ユーザー」の各ユーザのプロフィール画面の最下部に"Edit Author Slug"から設定して下さい。
同様に、「ユーザー名」「ニックネーム」「姓名」「custom」など自由に設定が可能です。
これでauthorアーカイブページのURLがサイトURL/author/「設定したスラッグ」になります。
また、「設定」→「Edit Author Slug」から以下の設定を行うことができます。
- Author Base
作成者(投稿者)のリンクの"author"の部分を変更します。 - Automatic Author Slug Creation
チェックを入れ、項目を選択すると、プロフィール側で更新された場合にスラッグがその項目をもとに自動的に更新されます。
サイトURL/author/「設定したスラッグ」にリダイレクトされるだけなので、ログインユーザ名がばれることはありません。
この記事の投稿者のアーカイブページ (ログインユーザ名はkwskiではないです)
author ページを無効化する
以下は無効化するというよりただ単にリダイレクトしています。ユーザ名を特定するのに、結構効率的/と思ったり。。その対処のためにauthorアーカイブページは全てホームへリダイレクトさせます。これは、今の時点で特段必要ありませんが、将来的に使えるかもしれません。
function theme_slug_redirect_author_archive() {
if (is_author() ) {
wp_redirect( home_url());
exit;
// Put your redirect code here;
// Redirect to home_url(), or
// return a 404, or whatever
}
}
add_action( 'template_redirect', 'theme_slug_redirect_author_archive' );
http://wordpress.stackexchange.com/questions/40136/remove-author-archive
adminユーザや「ユーザー名」=ドメイン名にしている場合
adminやドメイン名を管理者などの「ユーザー名」にしている場合は削除して他のユーザに移管しましょう。
adminユーザ
Crazy Bone
インストールすると、管理画面の「ユーザー」メニューのなかの「ログイン履歴」からみれます。
このサイトでは、adminユーザやドメイン名(このサイトでいうとkwski)をユーザ名にしてログインしてきているようです。多くのサイトでそのようです。ちなみに、ここ10日間くらいはどこからも来なくなってます。ある程度試してダメだったらあきらめるんでしょうか? 人力?
移管方法は、
「新規ユーザ(管理者)を作成」→「新規ユーザでログイン」→「ユーザを削除」
(注)「すべての投稿を以下のユーザーにアサイン」を選択して記事の作成者を移動させて下さい。そうしないと、既存ユーザで投稿した記事が全て削除されます。なにはともあれ、移管前はバックアップを取得しておきましょう。
関連記事
-

-
Tumblrの投稿をウィジェットに表示できる「Tumblr Widget」
このブログでは、サイドバーウィジェットに「Tumblr」に投稿したブックマーク一覧を表示させています。プラグインは「Tumblr Widget」を使用しています。ダウンロード 「This plugi
-

-
Twenty Ten カスタマイズ
Twenty Tenのカスタマイズについてのまとめです。 目次 コンテンツナビゲーション 非表示 「投稿日」を非表示 「作成者(投稿者)」を非表示 "コメントをどうぞ"("leave a
-

-
「続きを読む」(moreタグ)をカスタマイズ
WordPressではほとんどのテーマでは、複数の投稿を表示するアーカイブページ(カテゴリー別、タグ別、年月日別、作成者別など)ではmoreタグ(<!--more-->)を挿入することで、
-

-
Twenty Fifteen テーマ用フォント "Noto" / "Inconsolata"の使用を止
TwentyFifteenでは、テーマ用のフォントとして「Noto」と「Inconsolata」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどのようなフォント
-

-
アップグレードで「更新を展開しています... 」のままになった場合の対処のひとつ
久々に出会ったような気がするのでメモです。 ローカルのテスト環境でWordPressを3.7から3.8にアップグレードしようとしたところ、「更新を展開しています... 」で止まってしまい更新処理がす
-

-
Google Code Prettifyを使用してソースコードを表示をしてくれる「Prettify Code Syntax」
Prettify Code Syntaxは、WordPressでGoogle Code Prettifyを使用してソースコードを表示してくれるプラグインです。 プラグインダウンロード Google
-

-
Twenty Fourteenカスタマイズ用プラグインと派生テーマ
WordPressの現在のデフォルトテーマ「Twenty Fourteen」のカスタマイズに便利なプラグインと、「Twenty Fourteen」をもとに作成されたテーマのまとめです。 カスタマ
-

-
「最近のコメント」ウィジェットをカスタマイズ
「最近のコメント」ウィジェットは、サイトに投稿されたコメントを新しい日付順に表示してくれます。件数も「ウィジェット」ページで設定できます。(管理画面の「外観」→「ウィジェット」) (削除
-

-
"コメントを残す" 削除・文言を変更する方法
コメントフォームに表示される「コメントを残す」はWordPress標準で翻訳される要素です。テーマ側でカスタマイズしていない限り表示されます。 ここでは、この要素を削除したり、文言を変更する方法を紹
-

-
Twenty Twelve カスタマイズ
何点かTwentyTwelveのカスタマイズについてご質問をいただきましたのでここでまとめてみます。 目次 子テーマのつくりかた 他記事へのリンク アーカイブタイトル("カテゴリー別アーカ















Comment
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォー...kwski.net […]
このあたりは便利。https://t.co/pjvqqaFTqp
[…] ユーザー名を防ぐためにまずはこちらのサイトにある「投稿者・作成者の表示を「ユーザ名」ではなく「ニックネーム」へ変更」の項目を実施する。 […]
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ https://t.co/sfNFa0xVrU
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォー...kwski.net […]
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ https://t.co/Y8wuHCSQlW
“Author”
[…] http://kwski.net/wordpress/1027/ […]
[…] >>投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
[…] 著者ページ表示されないようにその2 […]
WordPress - 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ https://t.co/QVWUX0J6Fn
[…] 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ http://t.co/y8a2YyEyOk
[…] やった事は以下の記事にあるとおりです。 http://kwski.net/wordpress/1027/ […]
[…] ったw 管理ユーザ名を広く伝える迷惑な機能をどうにかしてくれるプラグイン。 詳しくは『WordPress | 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ』がオススメ >>Edit Author Slug […]
[…] 今回参考にしたサイト:Think deeply, Do less, More effective わからないことがあればいつでも連絡ください。@kawatamachan (adsbygoogle = window.adsbygoogle || []).push({}); […]
[…] http://kwski.net/wordpress/1027/ […]
[…] 参考 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ […]
[…] author xxxxxxxxxx […]
[…] ▼使い方参考URL(投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ) http://kwski.net/wordpress/1027/ […]
“WordPress | 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ | Think deeply, Do less, More effective” http://t.co/rq4fuqxpr6
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ http://t.co/7L6NK2jQ1C