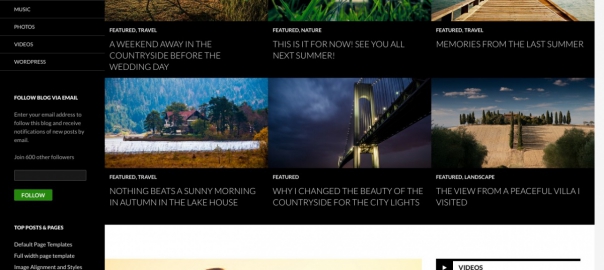
Twenty Fourteen カスタマイズ

「Twenty Fourteen」はWordPress 3.8のデフォルトテーマです。TwentyThirteenから彩りもガラッとかわってますね。個人的には、すごく好きなデザイン。
TwentyFourteen ダウンロード デモ
いくつか質問をいただいたのでカスタマイズ方法をまとめました。
- キャッチフレーズを消す
- "カテゴリー別アーカイブ" 削除・非表示
- コメント欄を表示させない
- 投稿タイトルを大文字に変換しない
"コメントをどうぞ"の非表示と変更方法
クレジットを非表示・変更方法
「投稿者」を非表示
「投稿日」や"先頭固定表示"を表示しない
共通
(固定ページなどの) 投稿タイトル(entry-title)を非表示にする
「編集(Edit)」リンクの非表示方法
"コメントを残す" 削除・文言を変更する方法
キャッチフレーズを消す
ブログタイトルの下に「キャッチフレーズ」が表示されます。管理画面の「設定」→「一般設定」のキャッチフレーズを空欄にすれば表示されなくなります。
設定を残したままで非表示にしたい場合はスタイルシートかテンプレートをカスタマイズします。
/* style.css(子テーマ)に追加 */
.site-description {
display: none;
}
// sidebar.php(子テーマ)
<?php if(0) { // コメントアウト?>
<?php
$description = get_bloginfo( 'description', 'display' );
if ( ! empty ( $description ) ) :
?>
<h2 class="site-description"><?php echo esc_html( $description ); ?></h2>
<?php endif; ?>
<?php } // コメントアウト?>
"カテゴリー別アーカイブ:" 削除・非表示
他のテーマと同じくカテゴリーアーカイブページのヘッダに"カテゴリー別アーカイブ:<カテゴリー名"と表示されます。 category.phpを子テーマ化して"Category Archives: "を削除するだけです。
// オリジナル <h1 class="archive-title"><?php printf( __( 'Category Archives: %s', 'twentyfourteen' ), single_cat_title( '', false ) ); ?></h1> // "カテゴリー別アーカイブ:"なし <h1 class="archive-title"><?php printf( __( '%s', 'twentyfourteen' ), single_cat_title( '', false ) ); ?></h1>
コメント欄を表示させない
設定による停止
テンプレートを編集して停止
TwentyFourteenでは、標準で以下の3つのページ(+2テンプレート)でコメントフォームが表示されます。コメント欄出力部分をコメントアウトすることで、設定無しに停止・過去のコメントを非表示にすることができます。
- シングルページ (single.php)
- 画像(メディア)ページ (image.php)
- 固定ページのデフォルトテンプレート (page.php)
- 固定ページの全幅ページ (page-templates/full-width.php)
- 固定ページの参加者ページ (page-templates/contributors.php)
コメントを無効にしたいページ(.php)の以下の部分をコメントアウトして下さい。
<?php comments_template( '', true ); ?>
投稿タイトルを大文字に変換しない
投稿タイトルのアルファベットがすべて大文字(uppercase)に変換されるようにスタイルされています。
.entry-title {
text-transform: none;
}
その他、メタデータなどにも適用されているので外したい要素にそれぞれ適用して下さい。
関連記事
-

-
Twenty Thirteen テーマ用フォント "Source Sans Pro" / "Bitter"の使用を止
TwentyThirteenでは、テーマ用のフォントとして「Source Sans Pro」と「Bitter」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどの
-

-
Twenty Fourteen "コメントをどうぞ"の非表示と変更方法
Twenty Fourteenでは、デフォルトで投稿ページと各アーカイブページの各投稿のメタ情報欄に「コメントをどうぞ」というコメントフォームへのリンクが設置されます。 それぞれ、コメントが0件の場
-

-
「カレンダー」ウィジェット カスタマイズ・プラグイン
目次 カレンダー移動をajax遷移させるようにする 営業日・休業日を色分けして表示 ページやウィジェットにgoogleカレンダーを追加 カレンダーウィジェットをajax遷移させるよ
-

-
「最近のコメント」ウィジェットをカスタマイズ
「最近のコメント」ウィジェットは、サイトに投稿されたコメントを新しい日付順に表示してくれます。件数も「ウィジェット」ページで設定できます。(管理画面の「外観」→「ウィジェット」) (削除
-

-
Tumblrの投稿をウィジェットに表示できる「Tumblr Widget」
このブログでは、サイドバーウィジェットに「Tumblr」に投稿したブックマーク一覧を表示させています。プラグインは「Tumblr Widget」を使用しています。ダウンロード 「This plugi
-

-
ウィジェット関連のカスタマイズ・プラグイン
リンクマネージャー WordPress 3.5バージョンアップ以降にリンクマネージャーを追加するには以下のフィルタを設定もしくはプラグインをインストールして下さい。 プラグイン Link M
-

-
Twenty Fourteen クレジットを非表示・変更方法
Twenty Fourteenにも最下部に「Proudly powered by WordPress」というコピーライトが表示されます。それを削除もしくは変更するには、footer.phpを編集して行
-

-
アバターサイズの変更など Twenty Twelve 1.3での変更点
Twenty Twelve 1.3 での変更点 アバターサイズの設定ロジック変更 ヘッダ画像の設定ロジック変更 全ての変更点はこちら Changes from twentytwel
-

-
Twenty Fourteen 「投稿日」や"先頭固定表示"を非表示
日付を表示する部分は、全てtwentyfourteen_posted_onに集約されています。該当部分をコメントアウトしたかたちで子テーマのfunctions.phpに追加して下さい。 「投稿日
-

-
Twenty Fifteen テーマ用フォント "Noto" / "Inconsolata"の使用を止
TwentyFifteenでは、テーマ用のフォントとして「Noto」と「Inconsolata」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどのようなフォント
- PREV
- シンプルな画像スライダー/ギャラリー用プラグイン
- NEXT
- ログイン画面・機能をカスタマイズ














Comment
[…] Twenty Fourteen カスタマイズ […]
[…] Twenty Fourteen Custom […]
[…] あと投稿タイトルを大文字に変換しないと言うのも導入。CSSでそんなこと出来るんですね今。 […]