テーブル実装プラグイン「TablePress」 + レスポンシブ対応

「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。ダウンロード
デモ (PCの場合はブラウザの幅狭めてみたりして確認してみてください。)
TablePress実装
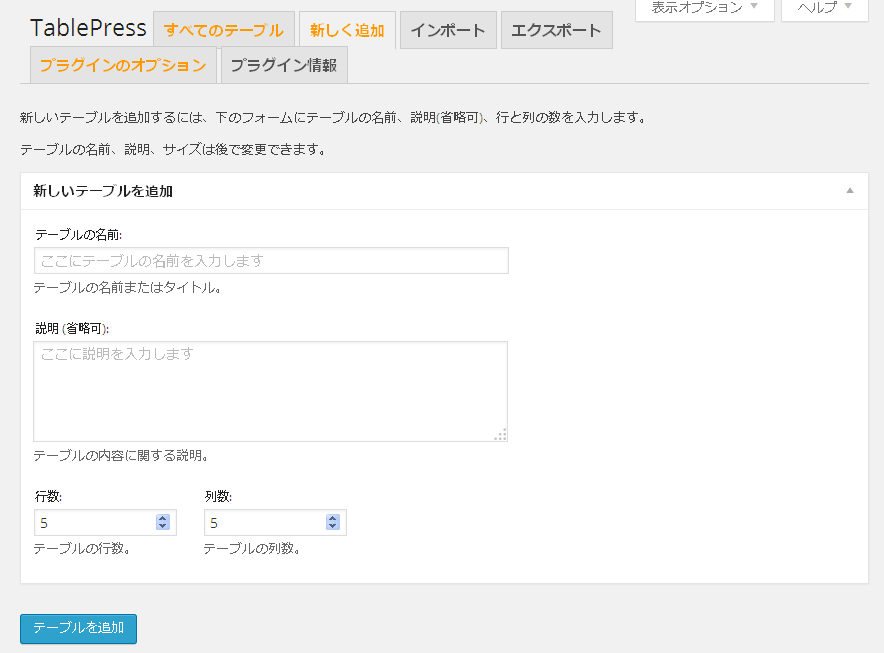
1. 管理画面のTablePressのページから「新しく追加」でテーブルを作成し、以下を設定します。テーブルのヘッダー(フッター、両方)を使用する場合は、必要な行数分プラスしといて下さい。
テーブルの名前:説明 (省略可):行数:列数:

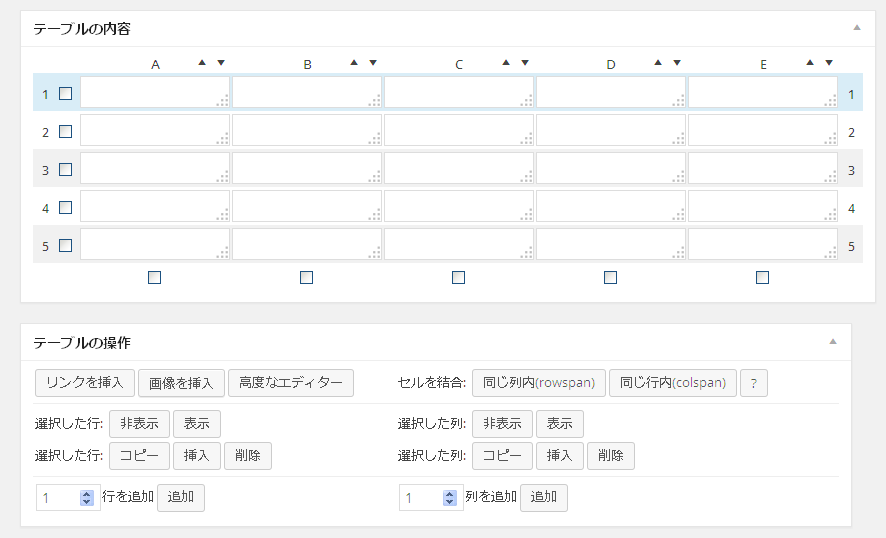
2. 「テーブルを追加」すると以下の画面に移るので、テーブルの値を入力を入力して下さい。
「テーブルの最初の行はテーブル見出しです。」にチェックを入れると最初の行はテーブルのヘッダーとして使用されます。フッタに設置する場合は、「テーブルの最終行は、テーブル フッターです。」にチェック


「検索/フィルター」をチェックしておくとテーブル内のデータを検索・フィルタリングしてくれるテキストボックスが生成されます。
3. 「変更を保存」して、"ショートコード"をコピーして、表示したい投稿にペーストしてください。
// 例 [table id=1 /]
レスポンシブ対応化
「TablePress Responsive Tables」をダウンロード・解凍し、pluginsディレクトリにコピーして有効化して下さい。あとはさきほどのShortcode:(ショートコード)に以下のようにresponsive="xxx"を付与して投稿に貼り付けるだけです。それぞれのブレークポイントでテーブルを横並びにしてくれます。
// 768px以下になるとテーブルを横向きにする場合 [table id=1 responsive="phone" /] // 980px以下になるとテーブルを横向きにする場合 [table id=1 responsive="tablet" /] // 1200px以下になるとテーブルを横向きにする場合 [table id=1 responsive="desktop" /]
スタイル変更
「プラグインのオプション」タブの"カスタムCSS"にスタイルを追加することで変更が可能です。
ドキュメント Documentation | TablePress
スタイリングやその他に関するよくある質問は、Frequently Asked Questions (FAQ) | TablePressを参照
管理画面は、標準で日本語化されているはずですが、そうでない場合は「プラグインのオプション」タブの"Plugin Language"から変更jaなどに変更が可能です。
Websimon Tables
関連記事
-

-
ツールチップ実装プラグイン「WordPress Tooltip」
「WordPress Tooltip」は、WordPressにツールチップを実装できるプラグインです。jQueryプラグイン「TipTip」を組み込んでいます。プラグインページの対応バージョンは古めで
-

-
「Google Analytics for WordPress」投稿URLにやたら長いパラメータがついてしまう
Google 検索結果をみていたら、Wordpressの投稿のURLが実際のものより異様に長くなっているので何かなと思って調査してみました。 このような感じで http://kwski.net/ca
-

-
ブルー・オレンジ・ピンクと選べるテーマ「Bouquet」をカスタマイズ
プレビューはこちら ダウンロード 目次 ヘッダー画像の高さを変更 アイキャッチをアップロード h1タグがやたら多いので最適化 画像をレスポンシブ対応 フォント「Sorts Mill
-

-
ie.cssの子テーマ化など Twenty Twelve 1.1での変更点
TwentyTwelveが1.0から1.1にアップデートされたので、勉強もかねていくつか変更点を洗ってみました。 ie.cssを外出し pubdateの削除 rel="generator"
-

-
プラグイン関連のJSやCSSの読み込みをフィルター
プラグインをインストールしていくとheadやfooter内がCSSやJSで溢れていきます。できるだけ、自分で書けるものに関しては、余計なコールが少なくなるので可能な場合はそうしていますが(そうもいかず
-

-
Twenty Twelve "Open Sans"の使用を止
「Twenty Twelve」では、"スペシャルフォント"ということで「Open sans」を特別にロードしているようです。今のところ使うつもりがないのでリンクしないようにしました(必要になれば戻せば
-

-
Twenty Twelve カスタマイズ
何点かTwentyTwelveのカスタマイズについてご質問をいただきましたのでここでまとめてみます。 目次 子テーマのつくりかた 他記事へのリンク アーカイブタイトル("カテゴリー別アーカ
-

-
「続きを読む」(moreタグ)をカスタマイズ
WordPressではほとんどのテーマでは、複数の投稿を表示するアーカイブページ(カテゴリー別、タグ別、年月日別、作成者別など)ではmoreタグ(<!--more-->)を挿入することで、
-

-
開発やテストに便利なプラグイン
開発やカスタマイズに使えそうなプラグインを集めてみました。 テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQ
-

-
ナビゲーションメニューに検索フォームを追加
メニュー内に検索フォームを追加したいという問い合わせをいただいたので試してみました。 メニューのつくられかた まずは、WordPressでメニューがつくられる手順を説明します。 箱をつく














Comment
RT @milkmanscc: なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr…
なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr6KR
[…] Think deeply, Do less, More effective さんの テーブル実装プラグイン「TablePress」 + レスポンシブ対応 […]
“WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Think deeply, Do less, More effective” http://t.co/5saxkyjRBX
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
TablePressをレスポンシブ化させるプラグイン「TablePress Responsive Tables」(・ё・) / “WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Th…” http://t.co/CtmVBJ6dxQ
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/W6YMK8eR8x
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/HERE4jy2rf いい感じ
@mitsuru7 これなんか簡単ですけど、どうでしょ? http://t.co/gEVfbXbk5r
[…] レスポンシブ対応 http://kwski.net/wordpress/1094/ […]
ワードプレス - NAVER まとめ
http://matome.naver.jp/odai/2136816091049718701
WP テーブル(表組み)プラグイン http://kwski.net/wordpress/1094/
「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。
wordpress wプラグイン
WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://kwski.net/wordpress/1094/ @kwski3さんから