テーブル実装プラグイン「TablePress」 + レスポンシブ対応

「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。ダウンロード
デモ (PCの場合はブラウザの幅狭めてみたりして確認してみてください。)
TablePress実装
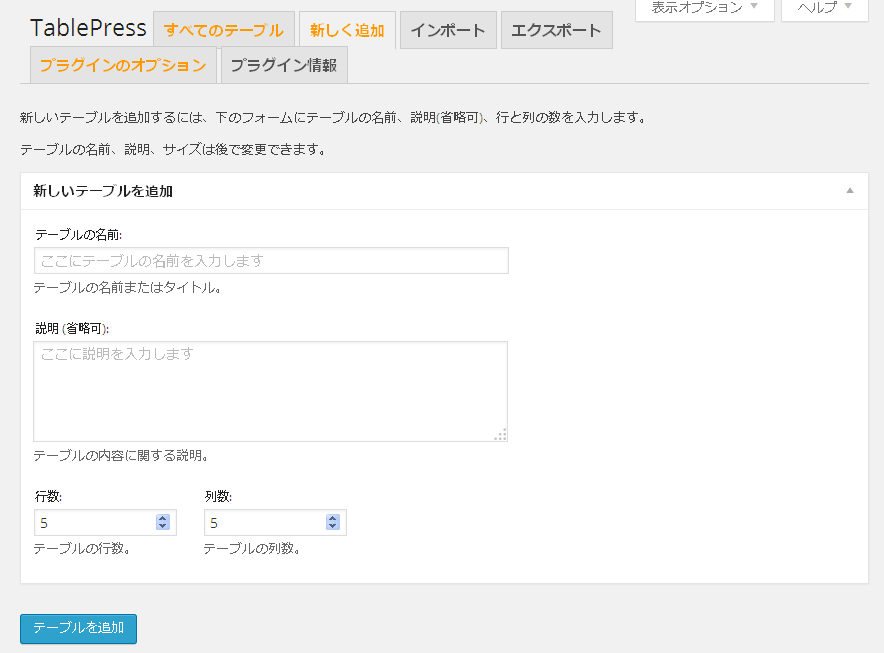
1. 管理画面のTablePressのページから「新しく追加」でテーブルを作成し、以下を設定します。テーブルのヘッダー(フッター、両方)を使用する場合は、必要な行数分プラスしといて下さい。
テーブルの名前:説明 (省略可):行数:列数:

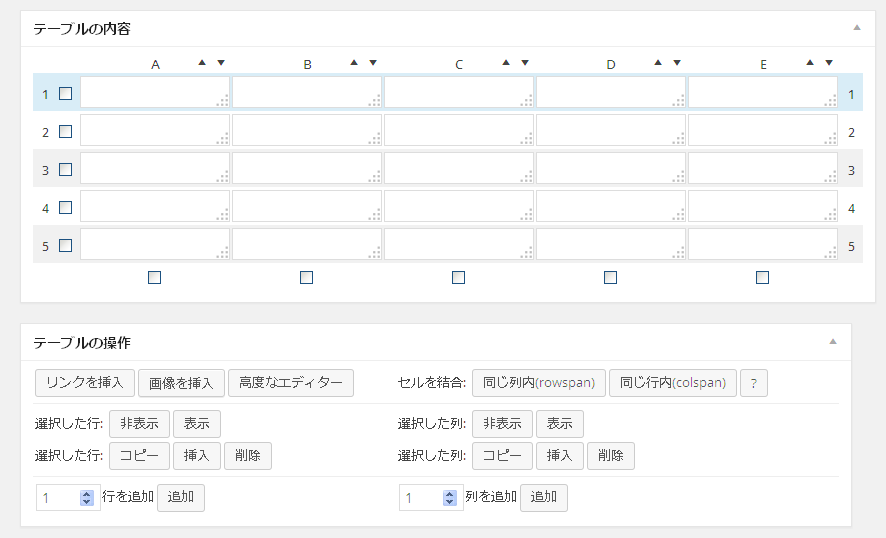
2. 「テーブルを追加」すると以下の画面に移るので、テーブルの値を入力を入力して下さい。
「テーブルの最初の行はテーブル見出しです。」にチェックを入れると最初の行はテーブルのヘッダーとして使用されます。フッタに設置する場合は、「テーブルの最終行は、テーブル フッターです。」にチェック


「検索/フィルター」をチェックしておくとテーブル内のデータを検索・フィルタリングしてくれるテキストボックスが生成されます。
3. 「変更を保存」して、"ショートコード"をコピーして、表示したい投稿にペーストしてください。
// 例 [table id=1 /]
レスポンシブ対応化
「TablePress Responsive Tables」をダウンロード・解凍し、pluginsディレクトリにコピーして有効化して下さい。あとはさきほどのShortcode:(ショートコード)に以下のようにresponsive="xxx"を付与して投稿に貼り付けるだけです。それぞれのブレークポイントでテーブルを横並びにしてくれます。
// 768px以下になるとテーブルを横向きにする場合 [table id=1 responsive="phone" /] // 980px以下になるとテーブルを横向きにする場合 [table id=1 responsive="tablet" /] // 1200px以下になるとテーブルを横向きにする場合 [table id=1 responsive="desktop" /]
スタイル変更
「プラグインのオプション」タブの"カスタムCSS"にスタイルを追加することで変更が可能です。
ドキュメント Documentation | TablePress
スタイリングやその他に関するよくある質問は、Frequently Asked Questions (FAQ) | TablePressを参照
管理画面は、標準で日本語化されているはずですが、そうでない場合は「プラグインのオプション」タブの"Plugin Language"から変更jaなどに変更が可能です。
Websimon Tables
関連記事
-

-
Twenty Fourteen "コメントをどうぞ"の非表示と変更方法
Twenty Fourteenでは、デフォルトで投稿ページと各アーカイブページの各投稿のメタ情報欄に「コメントをどうぞ」というコメントフォームへのリンクが設置されます。 それぞれ、コメントが0件の場
-

-
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ
ここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォースアタック」という手
-

-
Tumblrの投稿をウィジェットに表示できる「Tumblr Widget」
このブログでは、サイドバーウィジェットに「Tumblr」に投稿したブックマーク一覧を表示させています。プラグインは「Tumblr Widget」を使用しています。ダウンロード 「This plugi
-

-
ブルー・オレンジ・ピンクと選べるテーマ「Bouquet」をカスタマイズ
プレビューはこちら ダウンロード 目次 ヘッダー画像の高さを変更 アイキャッチをアップロード h1タグがやたら多いので最適化 画像をレスポンシブ対応 フォント「Sorts Mill
-

-
「All in One SEO Pack」を代替するための準備
「All in One SEO Pack」は、SEO対策に必要な基本的な設定を行ってくれるプラグインです。とある事情で、無効化することになったので代替を行いました。特に問題があるわけではなく、特殊なこ
-

-
ポップアップが実装できるプラグイン「Anything popup」「Easy Modal」
ポップアップ 「Anything Popup」 「Anything popup」は、ページにポップアップが実装できるWordPressプラグインです。ポップアップ要素を投稿ページと同様に作成できるた
-

-
ウィジェット関連のカスタマイズ・プラグイン
リンクマネージャー WordPress 3.5バージョンアップ以降にリンクマネージャーを追加するには以下のフィルタを設定もしくはプラグインをインストールして下さい。 プラグイン Link M
-

-
翻訳ファイルの子テーマ化
子テーマでfunctions.phpなどを変更していくと翻訳すべき項目にぶつかっていくと思います。例を挙げると_()の部分で、Wordpressが翻訳を行ってくれる部分です。 個人的には、日本語
-

-
「Contact Form 7」 メッセージの送信に失敗~
この修正はWordPress 3.5で行われているようです。(~3.4.2) Contact Form 7で以下のエラーメッセージが出る場合は、確認してみて下さい。 「メッセージの送信に失敗
-

-
Twenty Ten カスタマイズ
Twenty Tenのカスタマイズについてのまとめです。 目次 コンテンツナビゲーション 非表示 「投稿日」を非表示 「作成者(投稿者)」を非表示 "コメントをどうぞ"("leave a














Comment
RT @milkmanscc: なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr…
なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr6KR
[…] Think deeply, Do less, More effective さんの テーブル実装プラグイン「TablePress」 + レスポンシブ対応 […]
“WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Think deeply, Do less, More effective” http://t.co/5saxkyjRBX
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
TablePressをレスポンシブ化させるプラグイン「TablePress Responsive Tables」(・ё・) / “WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Th…” http://t.co/CtmVBJ6dxQ
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/W6YMK8eR8x
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/HERE4jy2rf いい感じ
@mitsuru7 これなんか簡単ですけど、どうでしょ? http://t.co/gEVfbXbk5r
[…] レスポンシブ対応 http://kwski.net/wordpress/1094/ […]
ワードプレス - NAVER まとめ
http://matome.naver.jp/odai/2136816091049718701
WP テーブル(表組み)プラグイン http://kwski.net/wordpress/1094/
「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。
wordpress wプラグイン
WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://kwski.net/wordpress/1094/ @kwski3さんから