テーブル実装プラグイン「TablePress」 + レスポンシブ対応

「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。ダウンロード
デモ (PCの場合はブラウザの幅狭めてみたりして確認してみてください。)
TablePress実装
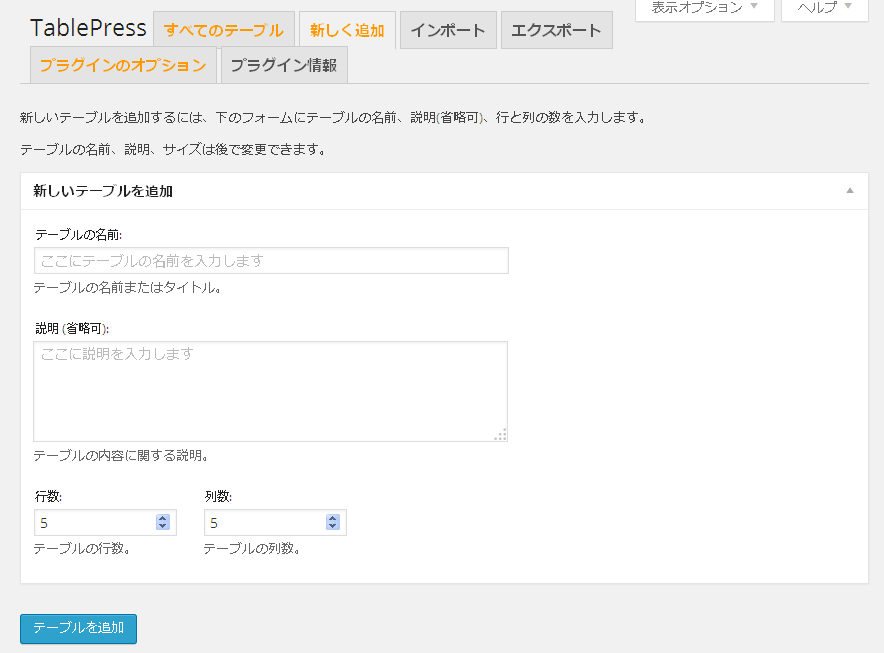
1. 管理画面のTablePressのページから「新しく追加」でテーブルを作成し、以下を設定します。テーブルのヘッダー(フッター、両方)を使用する場合は、必要な行数分プラスしといて下さい。
テーブルの名前:説明 (省略可):行数:列数:

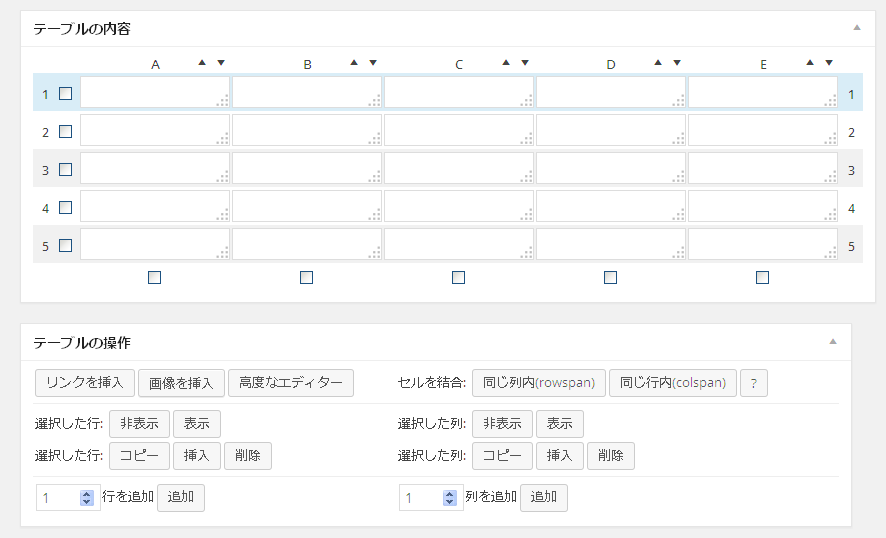
2. 「テーブルを追加」すると以下の画面に移るので、テーブルの値を入力を入力して下さい。
「テーブルの最初の行はテーブル見出しです。」にチェックを入れると最初の行はテーブルのヘッダーとして使用されます。フッタに設置する場合は、「テーブルの最終行は、テーブル フッターです。」にチェック


「検索/フィルター」をチェックしておくとテーブル内のデータを検索・フィルタリングしてくれるテキストボックスが生成されます。
3. 「変更を保存」して、"ショートコード"をコピーして、表示したい投稿にペーストしてください。
// 例 [table id=1 /]
レスポンシブ対応化
「TablePress Responsive Tables」をダウンロード・解凍し、pluginsディレクトリにコピーして有効化して下さい。あとはさきほどのShortcode:(ショートコード)に以下のようにresponsive="xxx"を付与して投稿に貼り付けるだけです。それぞれのブレークポイントでテーブルを横並びにしてくれます。
// 768px以下になるとテーブルを横向きにする場合 [table id=1 responsive="phone" /] // 980px以下になるとテーブルを横向きにする場合 [table id=1 responsive="tablet" /] // 1200px以下になるとテーブルを横向きにする場合 [table id=1 responsive="desktop" /]
スタイル変更
「プラグインのオプション」タブの"カスタムCSS"にスタイルを追加することで変更が可能です。
ドキュメント Documentation | TablePress
スタイリングやその他に関するよくある質問は、Frequently Asked Questions (FAQ) | TablePressを参照
管理画面は、標準で日本語化されているはずですが、そうでない場合は「プラグインのオプション」タブの"Plugin Language"から変更jaなどに変更が可能です。
Websimon Tables
関連記事
-

-
Twenty Fourteenカスタマイズ用プラグインと派生テーマ
WordPressの現在のデフォルトテーマ「Twenty Fourteen」のカスタマイズに便利なプラグインと、「Twenty Fourteen」をもとに作成されたテーマのまとめです。 カスタマ
-

-
head内に出力される要素を整理
Wordpressを使用していくうちに、head内がカオスな状態になっていくきますよね。そこで、そういう状態になったものをスッキリさせていこうという試みをやっていこうと思います。 削除方法 取り急
-

-
jQueryをCDNから読み込む
WordPressではデフォルトでjQueryライブラリが同梱されています。この記事では、それをやめて、CDNから読み込み、使用する方法を解説します。 WordPress 3.6 3.9 4.0
-

-
折りたたみ要素やタブなどをショートコードで実装できるプラグイン「Arconix Shortcodes」
「Arconix Shortcodes」は、投稿内にショートコードでいろいろな要素を実装できるプラグインです。ダウンロードはこちらからできます。ダウンロード・解凍してpluginsディレクトリにアップ
-

-
Twenty Thirteen テーマ用フォント "Source Sans Pro" / "Bitter"の使用を止
TwentyThirteenでは、テーマ用のフォントとして「Source Sans Pro」と「Bitter」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどの
-

-
Twenty Fourteen "コメントをどうぞ"の非表示と変更方法
Twenty Fourteenでは、デフォルトで投稿ページと各アーカイブページの各投稿のメタ情報欄に「コメントをどうぞ」というコメントフォームへのリンクが設置されます。 それぞれ、コメントが0件の場
-

-
コメント欄停止・コメント削除
WordPressでは標準でコメント機能が付いてきます。この投稿ではコメント機能の停止や既に投稿されたコメントを削除する方法を紹介します。 設定による停止方法 新規の投稿に関してコメントを停止
-

-
「Contact Form 7」 メッセージの送信に失敗~
この修正はWordPress 3.5で行われているようです。(~3.4.2) Contact Form 7で以下のエラーメッセージが出る場合は、確認してみて下さい。 「メッセージの送信に失敗
-

-
「All in One SEO Pack」を代替するための準備
「All in One SEO Pack」は、SEO対策に必要な基本的な設定を行ってくれるプラグインです。とある事情で、無効化することになったので代替を行いました。特に問題があるわけではなく、特殊なこ
-

-
アバターサイズの変更など Twenty Twelve 1.3での変更点
Twenty Twelve 1.3 での変更点 アバターサイズの設定ロジック変更 ヘッダ画像の設定ロジック変更 全ての変更点はこちら Changes from twentytwel














Comment
RT @milkmanscc: なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr…
なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr6KR
[…] Think deeply, Do less, More effective さんの テーブル実装プラグイン「TablePress」 + レスポンシブ対応 […]
“WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Think deeply, Do less, More effective” http://t.co/5saxkyjRBX
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
TablePressをレスポンシブ化させるプラグイン「TablePress Responsive Tables」(・ё・) / “WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Th…” http://t.co/CtmVBJ6dxQ
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/W6YMK8eR8x
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/HERE4jy2rf いい感じ
@mitsuru7 これなんか簡単ですけど、どうでしょ? http://t.co/gEVfbXbk5r
[…] レスポンシブ対応 http://kwski.net/wordpress/1094/ […]
ワードプレス - NAVER まとめ
http://matome.naver.jp/odai/2136816091049718701
WP テーブル(表組み)プラグイン http://kwski.net/wordpress/1094/
「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。
wordpress wプラグイン
WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://kwski.net/wordpress/1094/ @kwski3さんから