テーブル実装プラグイン「TablePress」 + レスポンシブ対応

「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。ダウンロード
デモ (PCの場合はブラウザの幅狭めてみたりして確認してみてください。)
TablePress実装
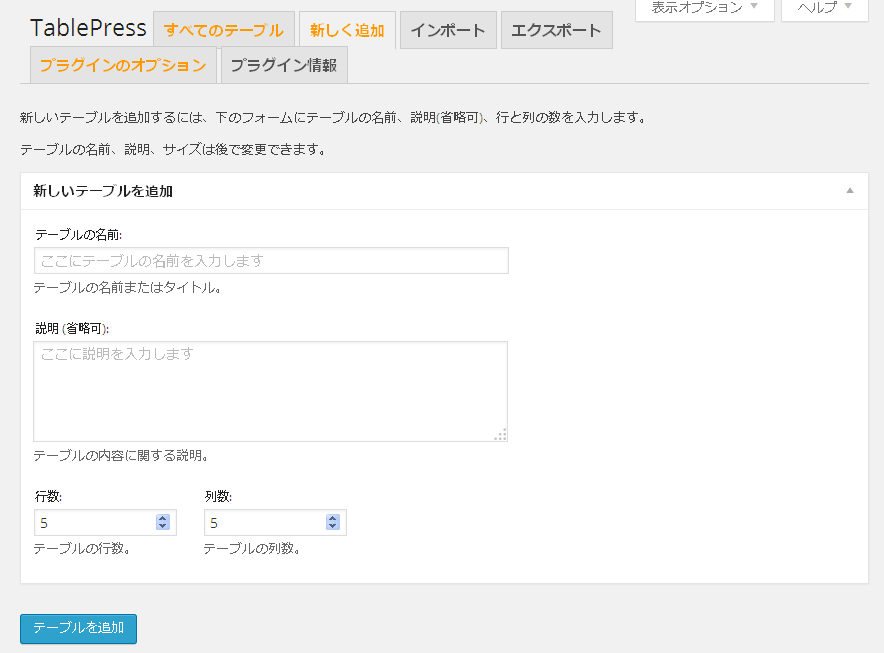
1. 管理画面のTablePressのページから「新しく追加」でテーブルを作成し、以下を設定します。テーブルのヘッダー(フッター、両方)を使用する場合は、必要な行数分プラスしといて下さい。
テーブルの名前:説明 (省略可):行数:列数:

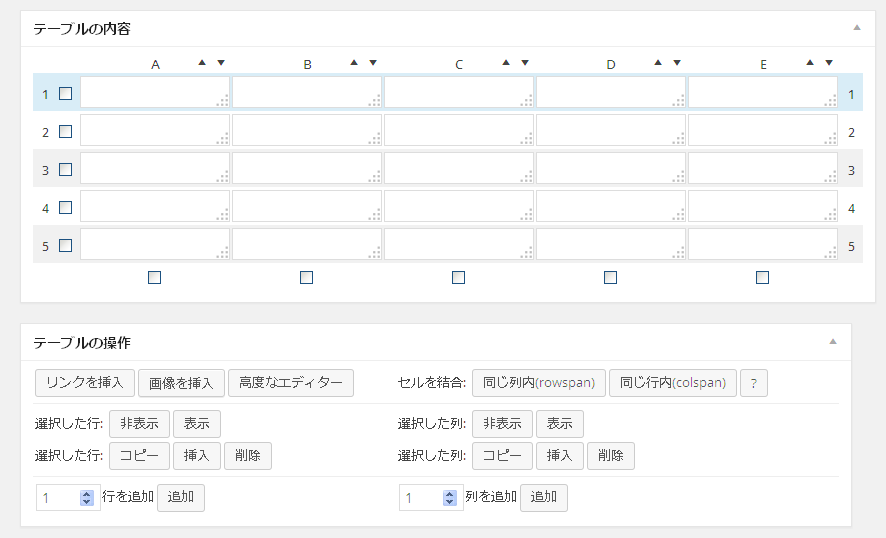
2. 「テーブルを追加」すると以下の画面に移るので、テーブルの値を入力を入力して下さい。
「テーブルの最初の行はテーブル見出しです。」にチェックを入れると最初の行はテーブルのヘッダーとして使用されます。フッタに設置する場合は、「テーブルの最終行は、テーブル フッターです。」にチェック


「検索/フィルター」をチェックしておくとテーブル内のデータを検索・フィルタリングしてくれるテキストボックスが生成されます。
3. 「変更を保存」して、"ショートコード"をコピーして、表示したい投稿にペーストしてください。
// 例 [table id=1 /]
レスポンシブ対応化
「TablePress Responsive Tables」をダウンロード・解凍し、pluginsディレクトリにコピーして有効化して下さい。あとはさきほどのShortcode:(ショートコード)に以下のようにresponsive="xxx"を付与して投稿に貼り付けるだけです。それぞれのブレークポイントでテーブルを横並びにしてくれます。
// 768px以下になるとテーブルを横向きにする場合 [table id=1 responsive="phone" /] // 980px以下になるとテーブルを横向きにする場合 [table id=1 responsive="tablet" /] // 1200px以下になるとテーブルを横向きにする場合 [table id=1 responsive="desktop" /]
スタイル変更
「プラグインのオプション」タブの"カスタムCSS"にスタイルを追加することで変更が可能です。
ドキュメント Documentation | TablePress
スタイリングやその他に関するよくある質問は、Frequently Asked Questions (FAQ) | TablePressを参照
管理画面は、標準で日本語化されているはずですが、そうでない場合は「プラグインのオプション」タブの"Plugin Language"から変更jaなどに変更が可能です。
Websimon Tables
関連記事
-

-
Twenty Fifteen カスタマイズ
WordPress 4.1のデフォルトテーマである「Twenty Fifteen」は三世代前の「Twenty Twelve」に似たテーマで非常にシンプルなテーマにまとまっていますね。カスタマイズをまと
-

-
「Contact Form 7」 メッセージの送信に失敗~
この修正はWordPress 3.5で行われているようです。(~3.4.2) Contact Form 7で以下のエラーメッセージが出る場合は、確認してみて下さい。 「メッセージの送信に失敗
-

-
Tumblrの投稿をウィジェットに表示できる「Tumblr Widget」
このブログでは、サイドバーウィジェットに「Tumblr」に投稿したブックマーク一覧を表示させています。プラグインは「Tumblr Widget」を使用しています。ダウンロード 「This plugi
-

-
「タグクラウド」ウィジェット カスタマイズ
タグクラウドは、管理画面ではあまりカスタマイズできません。必要であれば、フィルターフックやプラグインを用いて表示設定や概観の変更を行うことができます。 目次 出力をカスタマイズ 各タグの
-

-
ナビゲーションメニューに検索フォームを追加
メニュー内に検索フォームを追加したいという問い合わせをいただいたので試してみました。 メニューのつくられかた まずは、WordPressでメニューがつくられる手順を説明します。 箱をつく
-

-
テーマ ブックマーク 2014
有料 技術系・ガジェットサイトテーマ 30 Blog & Magazine Style WordPress Themes for Tech & Gadget Sites
-

-
折りたたみ要素やタブなどをショートコードで実装できるプラグイン「Arconix Shortcodes」
「Arconix Shortcodes」は、投稿内にショートコードでいろいろな要素を実装できるプラグインです。ダウンロードはこちらからできます。ダウンロード・解凍してpluginsディレクトリにアップ
-

-
「カテゴリー」ウィジェット カスタマイズ
「カテゴリー」ウィジェットは、管理画面ではあまりカスタマイズできません。必要であれば、フックやプラグインを用いて表示設定などの変更を行うことができます。 目次 「カテゴリー」ウィジェットの追加
-

-
多言語化プラグイン「qTranslate」
ブログを多言語化しようと思い、プラグイン「qTranslate」を導入してみました。 General Settingsで使用する言語を選択する ★使用する言語を選択 管理画面「設定」⇒「Lang
-

-
パーマリンク・スラッグなどURL カスタマイズ
管理画面からの設定 管理画面の「設定」→「パーマリンク設定」で以下の設定が可能です。 共通設定 色々なタグの組み合わせで、URLをカスタマイズできます。 パーマリンク設定の画面に利用可














Comment
RT @milkmanscc: なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr…
なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr6KR
[…] Think deeply, Do less, More effective さんの テーブル実装プラグイン「TablePress」 + レスポンシブ対応 […]
“WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Think deeply, Do less, More effective” http://t.co/5saxkyjRBX
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
TablePressをレスポンシブ化させるプラグイン「TablePress Responsive Tables」(・ё・) / “WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Th…” http://t.co/CtmVBJ6dxQ
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/W6YMK8eR8x
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/HERE4jy2rf いい感じ
@mitsuru7 これなんか簡単ですけど、どうでしょ? http://t.co/gEVfbXbk5r
[…] レスポンシブ対応 http://kwski.net/wordpress/1094/ […]
ワードプレス - NAVER まとめ
http://matome.naver.jp/odai/2136816091049718701
WP テーブル(表組み)プラグイン http://kwski.net/wordpress/1094/
「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。
wordpress wプラグイン
WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://kwski.net/wordpress/1094/ @kwski3さんから