テーブル実装プラグイン「TablePress」 + レスポンシブ対応

「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。ダウンロード
デモ (PCの場合はブラウザの幅狭めてみたりして確認してみてください。)
TablePress実装
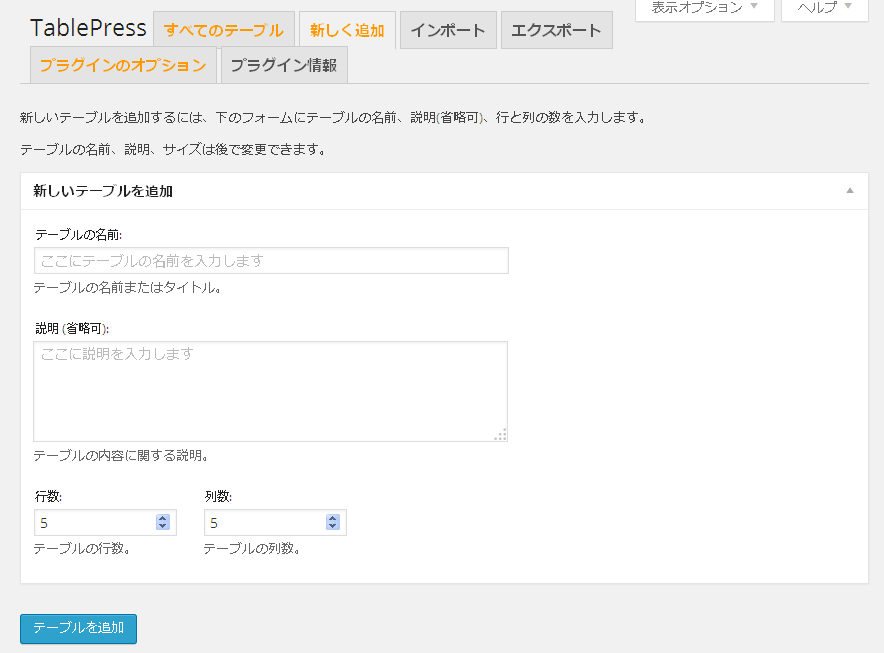
1. 管理画面のTablePressのページから「新しく追加」でテーブルを作成し、以下を設定します。テーブルのヘッダー(フッター、両方)を使用する場合は、必要な行数分プラスしといて下さい。
テーブルの名前:説明 (省略可):行数:列数:

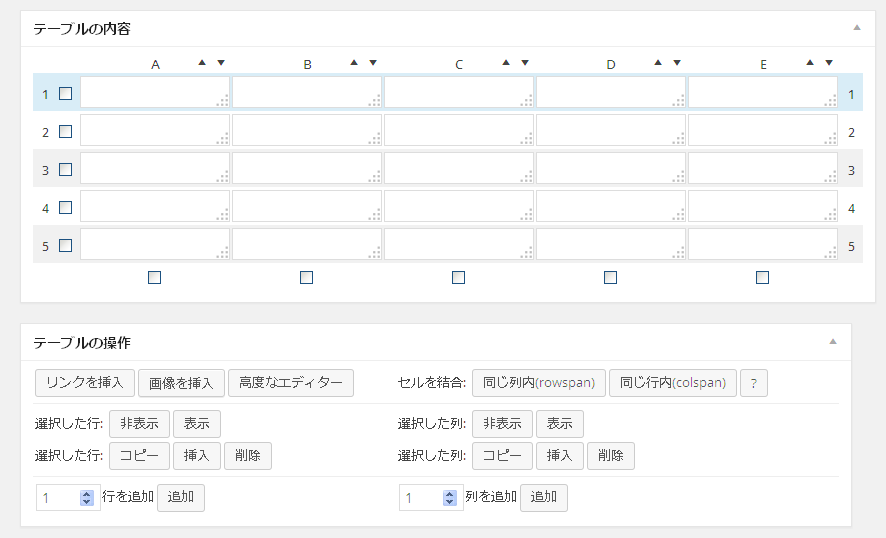
2. 「テーブルを追加」すると以下の画面に移るので、テーブルの値を入力を入力して下さい。
「テーブルの最初の行はテーブル見出しです。」にチェックを入れると最初の行はテーブルのヘッダーとして使用されます。フッタに設置する場合は、「テーブルの最終行は、テーブル フッターです。」にチェック


「検索/フィルター」をチェックしておくとテーブル内のデータを検索・フィルタリングしてくれるテキストボックスが生成されます。
3. 「変更を保存」して、"ショートコード"をコピーして、表示したい投稿にペーストしてください。
// 例 [table id=1 /]
レスポンシブ対応化
「TablePress Responsive Tables」をダウンロード・解凍し、pluginsディレクトリにコピーして有効化して下さい。あとはさきほどのShortcode:(ショートコード)に以下のようにresponsive="xxx"を付与して投稿に貼り付けるだけです。それぞれのブレークポイントでテーブルを横並びにしてくれます。
// 768px以下になるとテーブルを横向きにする場合 [table id=1 responsive="phone" /] // 980px以下になるとテーブルを横向きにする場合 [table id=1 responsive="tablet" /] // 1200px以下になるとテーブルを横向きにする場合 [table id=1 responsive="desktop" /]
スタイル変更
「プラグインのオプション」タブの"カスタムCSS"にスタイルを追加することで変更が可能です。
ドキュメント Documentation | TablePress
スタイリングやその他に関するよくある質問は、Frequently Asked Questions (FAQ) | TablePressを参照
管理画面は、標準で日本語化されているはずですが、そうでない場合は「プラグインのオプション」タブの"Plugin Language"から変更jaなどに変更が可能です。
Websimon Tables
関連記事
-

-
Twitterのツイートボタンの設置
Twitterのツイートボタンの設置はプラグインを使用しなくても容易に実装できるようです。 ソーシャルボタン設置のプラグインはこちらにいちおうまとめています。 Tweetボタンの設置コード 公式
-

-
画像マウスオーバーでキャプションを表示
メディアをアップロードした際に、「キャプション」項目にテキストを設定された画像を挿入した場合はキャプションショートコードが生成され、ページ内の各画像下にその設定したテキストが表示されます。 今回
-

-
コメント欄停止・コメント削除
WordPressでは標準でコメント機能が付いてきます。この投稿ではコメント機能の停止や既に投稿されたコメントを削除する方法を紹介します。 設定による停止方法 新規の投稿に関してコメントを停止
-

-
翻訳ファイルの子テーマ化
子テーマでfunctions.phpなどを変更していくと翻訳すべき項目にぶつかっていくと思います。例を挙げると_()の部分で、Wordpressが翻訳を行ってくれる部分です。 個人的には、日本語
-

-
Twenty Thirteen テーマ用フォント "Source Sans Pro" / "Bitter"の使用を止
TwentyThirteenでは、テーマ用のフォントとして「Source Sans Pro」と「Bitter」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどの
-

-
Twenty Fourteen 「投稿者」を非表示
TwentyFourteenでは、シングルページやアーカイブページにそれぞれ「投稿者」が表示されます。投稿者を非表示にさせる方法を投稿してみます。表示させる場合は、以下を参考に表示名などを変更してみて
-

-
テーマ 「Responsive」 カスタマイズ
デモ | ダウンロード 目次 投稿日 非表示 作成者 非表示 "Responsive Theme powered by WordPress" 削除 投稿日 非表示 オリ
-

-
パーマリンク・スラッグなどURL カスタマイズ
管理画面からの設定 管理画面の「設定」→「パーマリンク設定」で以下の設定が可能です。 共通設定 色々なタグの組み合わせで、URLをカスタマイズできます。 パーマリンク設定の画面に利用可
-

-
アバターサイズの変更など Twenty Twelve 1.3での変更点
Twenty Twelve 1.3 での変更点 アバターサイズの設定ロジック変更 ヘッダ画像の設定ロジック変更 全ての変更点はこちら Changes from twentytwel
-

-
「固定ページ」ウィジェット カスタマイズ
「固定ページ」ウィジェットは、そのままではありますが、固定ページの一覧をウィジェットに表示してくれます。 カスタマイズは、管理画面よりいくつかできるようです。 目次 特定の(固定)ページ














Comment
RT @milkmanscc: なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr…
なんかwordpressでそれっぽくリスト表示できるプラグインあったので、使ってみました。なかなか良い感じ。>
WordPress - テーブル実装プラグイン「TablePress」 + レスポンシブ対応
http://t.co/lnn9LVr6KR
[…] Think deeply, Do less, More effective さんの テーブル実装プラグイン「TablePress」 + レスポンシブ対応 […]
“WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Think deeply, Do less, More effective” http://t.co/5saxkyjRBX
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
RT @ENJILOG: 使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
使った事ないけどレスポンシブ対応面白そう。
http://t.co/icMcmZ5r3H
TablePressをレスポンシブ化させるプラグイン「TablePress Responsive Tables」(・ё・) / “WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 | Th…” http://t.co/CtmVBJ6dxQ
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/W6YMK8eR8x
テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://t.co/HERE4jy2rf いい感じ
@mitsuru7 これなんか簡単ですけど、どうでしょ? http://t.co/gEVfbXbk5r
[…] レスポンシブ対応 http://kwski.net/wordpress/1094/ […]
ワードプレス - NAVER まとめ
http://matome.naver.jp/odai/2136816091049718701
WP テーブル(表組み)プラグイン http://kwski.net/wordpress/1094/
「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。
wordpress wプラグイン
WordPress: テーブル実装プラグイン「TablePress」 + レスポンシブ対応 http://kwski.net/wordpress/1094/ @kwski3さんから